JQuery: динамическая высота height() с событием изменения размера экрана window resize()

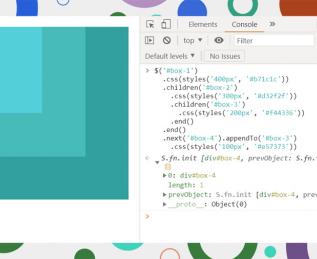
Очень часто в разработке корпоративных сайтов нужно назначить высоту через JavaScript того или иного блока. К примеру при использовании списка через ul li блоки разной высоты не будут правильно выравниваться. На помощь приходит JS событие resize, в котором мы может узнать высоту вложения и переопределить высоту контейнера.
Ссылка на пример: http://jsfiddle.net/NfmX3/2/
Пример мастабирования слайдера swiper slide под реальную высоту фото
А вот полезный пример на JQuery выравнивания блоков в списке под высоту максимального блока
349
раз уже помогла