Цепочка методов в jQuery

Цепочка jQuery методов – это последовательный вызод методов библиотеки jQuery с возвращением объекта jQuery. Связывание в цепочки позволяет выполнять несколько последовательно идущих методов jQuery (с одним и тем же элементом) в одном командном выражении. Цепочки jQuery эффективно используются при разработке web сайтов для уменьшения объема кода и повышения его читабельности.
Создание цепочки методов
Пример получения набора элементов тега h1, и выполнения над ними действия по изменению цвета, затем элемент свернется и затем развернется:
В примере мы последовательно выполняем два метода:
text() – для изменения текстового содержимого;
css() – для установки стиля, в нашем случае цвета.
Пример метода text() без аргументов:
Когда методу text() мы не передаём параметр, то он вместо объекта jQuery возвращает нам текстовое содержимое. Поэтому такой пример работать не будет:
Возврат к предыдущему набору элементов
В jQuery при вызове методов, создающих новый набор элементов, предусмотрено сохранение предыдущего набора элементов в специальном свойстве prevObject
Вернуться к предыдущему набору можно с помощью метода end()
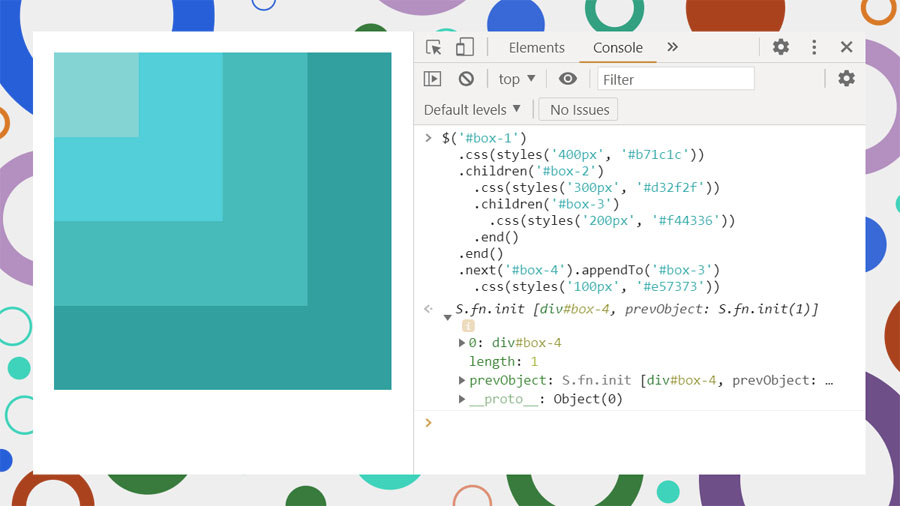
В этом примере первый набор элементов создаётся с помощью $('#box-1'). После этого для элементов этого набора устанавливаются стили посредством css(). Метод css() не создаёт новый набор, он возвращает текущий (первый).
Следующий метод в цепочке – это children(). Он ищет среди дочерних элементов текущего (первого) набора элемент по селектору «#box-2». В результате своего выполнения он создаёт новый (второй) набор и добавляет в специальное свойство prevObject ссылку на первый. Далее css() устанавливает стили для текущего (второго) набора и возвращает его в качестве результата.
Следующий метод – это снова children(). Здесь он уже выполняет поиск дочерних элементов по селектору «#box-3» для элементов текущего (второго) набора. В качестве результата он возвращает новый (третий) набор, и помещает в специальное свойство ссылку на второй. А во втором как мы уже отметили выше имеется ссылка на первый. После этого css() устанавливает стили для элементов текущего (третьего) набора и возвращает его в качестве результата.
Далее начинается самое интересное, с помощью первого end() возвращаемся с текущего (третьего) набора на предыдущий (второй). Посредством второго end() с текущего (второго) набора на предыдущий (первый).
Следующий метод в цепочке – next(). Посредством него найдём элементы по селектору «#box-4» расположенные после элементов текущего (первого) набора и находящихся с ними на одном уровне вложенности (т.е. являющимися друг по отношению к другу сиблингами). В качестве результата next() создаёт из найденных элементов новый (четвёртый) набор и добавляет в него ссылку на первый.
Заканчивается цепочка методом css(), который устанавливает указанные стили для каждого элемента текущего (четвёртого) набора и возвращает этот набор в качестве результата.
Если дальше поиграться и поместить возвращаемый результат этой конструкции в переменную и вывести её значение в консоль, то получим четвёртый набор, имеющий ссылку в специальном свойстве на первый. Если вызвать после этого end(), то вернёмся на предыдущий набор.
В этом сценарии мы начинаем с того, что создаём первый набор, состоящий из li расположенных непосредственно в id="list". Далее посредством filter() мы уменьшаем первый набор, т.е. создаём новый (второй), состоящий из элементов с нечётным индексом. После этого устанавливаем им значение CSS-свойства background-color.
Теперь чтобы нам перейти к первому набору используем метод end(). Затем формируем новый (третий) набор из элементов имеющим класс active. Найденным элементам устанавливаем цвет фона «#900».
endBack()
В jQuery имеется метод endBack(). Он позволяет добавить предыдущий набор элементов (при необходимо отфильтрованный с помощью селектора) к текущему.
В этом примере сначала создаётся набор из li с классом active, расположенных непосредственно в #list. После этого вызывается метод nextAll(), который возвращает новый (второй) набор li, расположенных после элемента из первого набора. Затем вызов метода addBack() создаёт новый (третий) набор, состоящий из элементов второго и предыдущего (первого) набора. Завершается цепочка css(), который устанавливает стили элементам текущего (третьего) набора и возвращает его в качестве результата.