jQuery добавление текста в тег (div, span, ...)

Работа с текстовым содержимым элемента на jQuery
При создании веб сайтов довольно часто необходимо добавлять или изменять текст в тегах через JavaScrip. Это можно делать по средствам библиотеки jQuery через методы:
- html – для добавления и изменения HTML содержимого элемента;
- text – для добавления и изменения текстового содержимого элемента;
- val – для добавления и изменения значения элементов формы.
Через данные методы можно не только изменить информацию но и получить.
Пример изменения текста в тегах
Чтобы получить HTML текст всех найденных элементов следует выполнить цикл each:
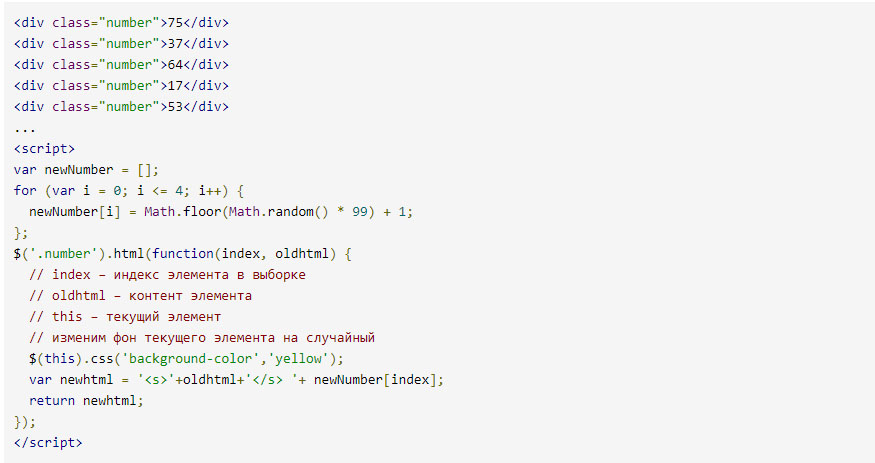
Изменение контента элемента
Зачеркнём старый и добавим рядом новый контент
Удаление контента из тега
Получение значения элемента input, select и textarea
341
раз уже помогла