Анимированная иконка «Гамбургер»

Содержание:
- Пример смены меню с 3-х полос на крестик
- Пример №2 смены меню с 3-х полос на крестик
- Пример №3 смены меню с 3-х полос на крестик
- Пример смены меню с 3-х полос на крестик №4
- Пример №5 поворота меню с 3-х полос на 90 градусов
- Пример №6 адаптивного меню с 3-х полос
- Пример №7 анимационной смены меню с 3-х полос на крестик
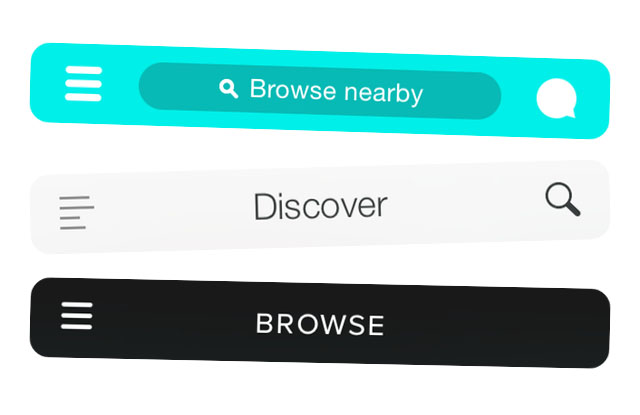
В современной разработке сайтов и интернет-магазинов практически везде верстка должна быть адаптивной. Но как сделать горизонтальное меню на маленьком экране? Для этого используется иконка гамбургер при клике на которую всплывает меню с разделами сайта.
«Меню Гамбургер» — иконка, которая состоит из трёх параллельных горизонтальных линий, показывающая меню.
В нашем случае примеры скриптов для гамбургера переключаются через библиотеку jQuery.
Пример смены меню с 3-х полос на крестик
Рабочий пример меню гамбургерCSS код
HTML код
Инициализация jQuery:
Пример №2 смены меню с 3-х полос на крестик
Рабочий пример меню гамбургер 2CSS код
HTML код
Инициализация jQuery:
Пример №3 смены меню с 3-х полос на крестик
Рабочий пример меню гамбургер №3CSS код
HTML код
Инициализация jQuery:
Пример смены меню с 3-х полос на крестик №4
Рабочий пример меню гамбургер №4CSS код
HTML код
Инициализация jQuery:
Пример №5 поворота меню с 3-х полос на 90 градусов
Рабочий пример меню гамбургер с переворотомCSS код
HTML код
Инициализация jQuery:
Пример №6 адаптивного меню с 3-х полос
Рабочий пример меню гамбургер со плавной сменой на крестикCSS код
HTML код
Инициализация jQuery:
Пример №7 анимационной смены меню с 3-х полос на крестик
Рабочий пример меню анимации гамбургераCSS код
HTML код
Инициализация jQuery:
385
раз уже помогла