Простой адаптивный аккордеон на CSS/JS

Вертикальный аккордены или раскрывающиеся вкладки часто используются при создании адаптивных сайтов для вывода: вопросов-ответов (FAQ), информационных блоков, характеристик товара, и.т.д.
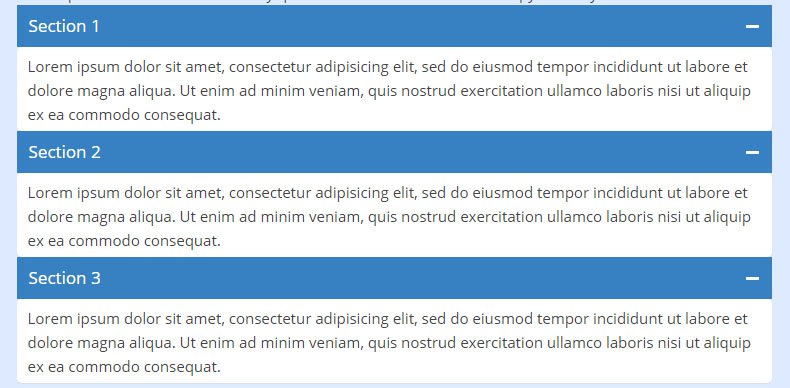
Рабочий пример адаптивного аккордеона на CSS
Заголовок 1
текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1 текст блока №1
Заголовок 2
текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2 текст блока №2
Заголовок 3
текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3 текст блока №3
HTML код адаптивного аккордеона
CSS код вертикального адаптивного аккордеона
JavaScript инициализация:
355
раз уже помогла