Выровнять блок div по центру высоты

Для выравнивания блока по центру высоты относительно его родительского элемента вы можете использовать свойство display со значением flex, а затем задать значение align-items для центрирования элемента по вертикальной оси.
Например, если у вас есть родительский контейнер
, который должен быть выровнен по центру высоты, вы можете использовать следующий CSS-код:
В этом примере свойство display со значением flex применяется к родительскому контейнеру, а затем свойство align-items задает выравнивание элемента
по центру высоты родительского контейнера. Установка height на 100% гарантирует, что выравнивание будет работать правильно, даже если высота родительского контейнера будет изменена.
Обратите внимание, что если вы хотите, чтобы дочерний элемент был выровнен по центру только относительно своего контента (например, если его высота меньше, чем высота родительского элемента), вы можете использовать свойство line-height со значением равным высоте родительского элемента. Например:
В этом примере свойство line-height задает высоту родительского контейнера, а затем элемент
выравнивается по центру относительно этой высоты с помощью свойства vertical-align со значением middle. Обратите внимание, что свойство display установлено на inline-block, чтобы можно было установить ширину элемента
.
Использование свойства line-height:
Вы можете задать line-height родительскому элементу так, чтобы он был равен высоте этого элемента. Затем, если вы установите vertical-align: middle; для вложенного элемента, он будет выровнен по центру по высоте.
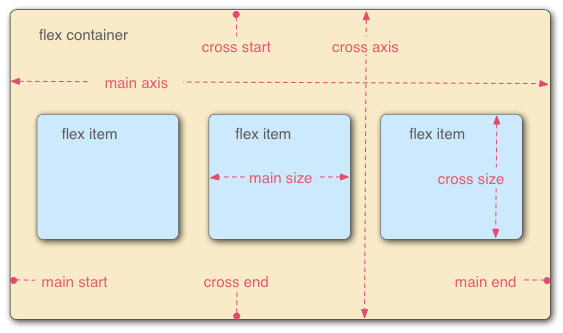
Использование flexbox
Вы можете использовать свойство display: flex; для родительского элемента и затем задать align-items: center; для центрирования по вертикали вложенного элемента.
Использование grid
Вы можете использовать свойство display: grid; для родительского элемента и затем задать align-items: center; для центрирования по вертикали вложенного элемента.
Использование позиционирования
Вы можете использовать позиционирование и свойства top, bottom, left, и right, чтобы центрировать элемент по высоте родительского элемента. Этот метод обычно используется, когда элемент имеет фиксированную высоту и должен быть точно размещен на странице.
В этом примере родительский элемент имеет position: relative;, а вложенный элемент имеет position: absolute;. Затем top: 50%; сдвигает элемент вниз на 50% высоты родительского элемента. Наконец, transform: translateY(-50%); сдвигает элемент вверх на половину своей собственной высоты, чтобы он был точно посередине.