Адаптивный Видео слайдер на jQuery

Наличие удобного и отзывчивого слайдера на сайте стало критически важным, особенно в наше время, когда мобильные устройства широко используются для просмотра контента в Интернете.
Вот несколько причин, почему это так:-
Пользовательский опыт
Пользователи ожидают быстрого и интуитивно понятного взаимодействия с веб-сайтом. Адаптивный слайдер позволяет предоставить пользователю удобный способ просматривать содержимое и легко переключаться между слайдами. -
Мобильные устройства
Все больше пользователей посещает сайты с мобильных устройств, таких как смартфоны и планшеты. Адаптивный слайдер автоматически подстраивается под разные экраны, что обеспечивает оптимальный просмотр независимо от размера экрана. -
Привлекательность и интерактивность
Визуально привлекательные элементы, такие как слайдеры, могут сделать сайт более интересным и привлекательным для посетителей. При этом они могут быть использованы для продвижения продуктов, услуг, акций и других актуальных материалов. -
Возможности представления контента
Слайдеры позволяют эффективно представлять различные типы контента, такие как изображения, видео, тексты и т. д. Это может быть особенно полезно для компаний, которые хотят визуально демонстрировать свои продукты или услуги. -
Удержание посетителей
Удобный слайдер с интересным контентом может помочь задержать посетителей на сайте дольше, увеличивая время пребывания и вероятность конверсии (например, покупки или подписки на рассылку). -
SEO-преимущества
В некоторых случаях, использование слайдеров с оптимизированным содержимым может быть полезным для SEO, так как это может улучшить органический трафик на сайт.
В целом, создание удобного и отзывчивого слайдера - это важная задача, которая позволяет улучшить пользовательский опыт и увеличить привлекательность вашего веб-сайта.
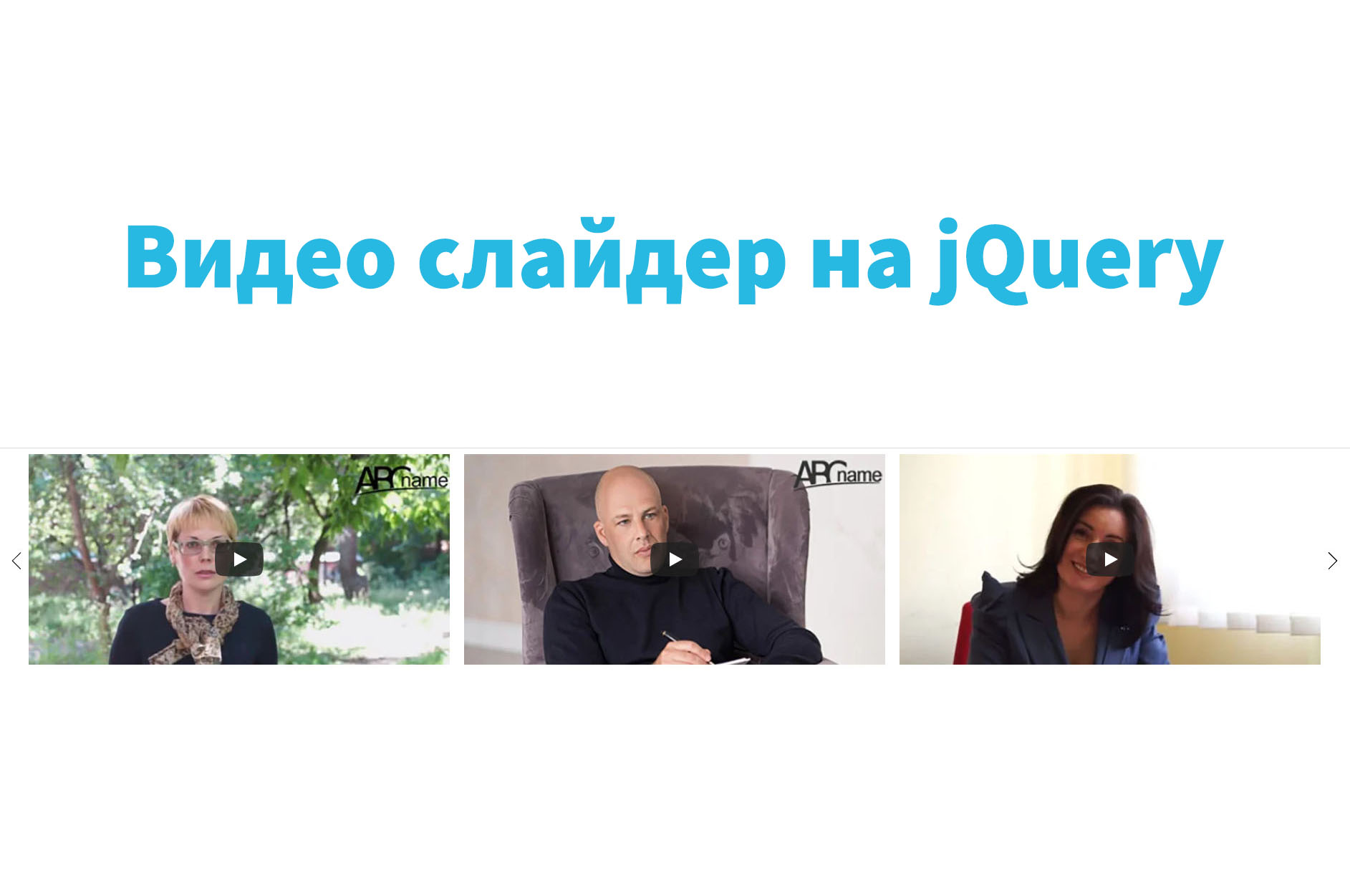
Адаптивные видео слайдеры стали популярным способом представления контента и улучшения пользовательского опыта на веб-сайтах. В этом тексте мы рассмотрим, как создать простой адаптивный видео слайдер с помощью библиотеки jQuery.
Шаг 1: Подготовка HTML-структуры
Сначала создадим основную структуру нашего видео слайдера. Нам понадобятся контейнер для видео и навигационные элементы для переключения между слайдами. Вот пример HTML-кода:Шаг 2: CSS-стилизация
Добавим стили для нашего видео слайдера, чтобы он выглядел привлекательно и подстраивался под разные адаптивные устройства:Шаг 3: JavaScript с jQuery
Теперь добавим функциональность для инициализации видео-слайдера с помощью jQuery:Демо работы видео слайдера: Смотреть рабочий пример
348
раз уже помогла