Адаптивний Відео слайдер на jQuery

Наявність зручного та чуйного слайдера на сайті стала критично важливою, особливо в наш час, коли мобільні пристрої широко використовуються для перегляду контенту в Інтернеті.
Ось кілька причин, чому це так:-
Користувацький досвід
Користувачі очікують швидкої та інтуїтивно зрозумілої взаємодії з веб-сайтом. Адаптивний слайдер дозволяє надати користувачеві зручний спосіб переглядати вміст та легко перемикатися між слайдами. -
Мобільні пристрої
Все більше користувачів відвідує сайти з мобільних пристроїв, таких як смартфони та планшети. Адаптивний слайдер автоматично підлаштовується до різних екранів, що забезпечує оптимальний перегляд незалежно від розміру екрана. -
Привабливість та інтерактивність
Візуально привабливі елементи, такі як слайдери, можуть зробити сайт цікавішим та привабливішим для відвідувачів. Вони можуть бути використані для просування продуктів, послуг, акцій та інших актуальних матеріалів. -
Можливості представлення контенту
Слайдери дозволяють ефективно представляти різні типи контенту, такі як зображення, відео, тексти тощо. Це може бути особливо корисним для компаній, які хочуть візуально демонструвати свої продукти або послуги. -
Утримання відвідувачів
Зручний слайдер з цікавим контентом може допомогти затримати відвідувачів на сайті довше, збільшуючи час перебування та можливість конверсії (наприклад, покупки або підписки на розсилку). -
SEO-переваги
У деяких випадках використання слайдерів з оптимізованим вмістом може бути корисним для SEO, оскільки це може покращити органічний трафік на сайт.
Загалом створення зручного і чуйного слайдера - це важливе завдання, яке дозволяє покращити користувальницький досвід і збільшити привабливість вашого веб-сайту.
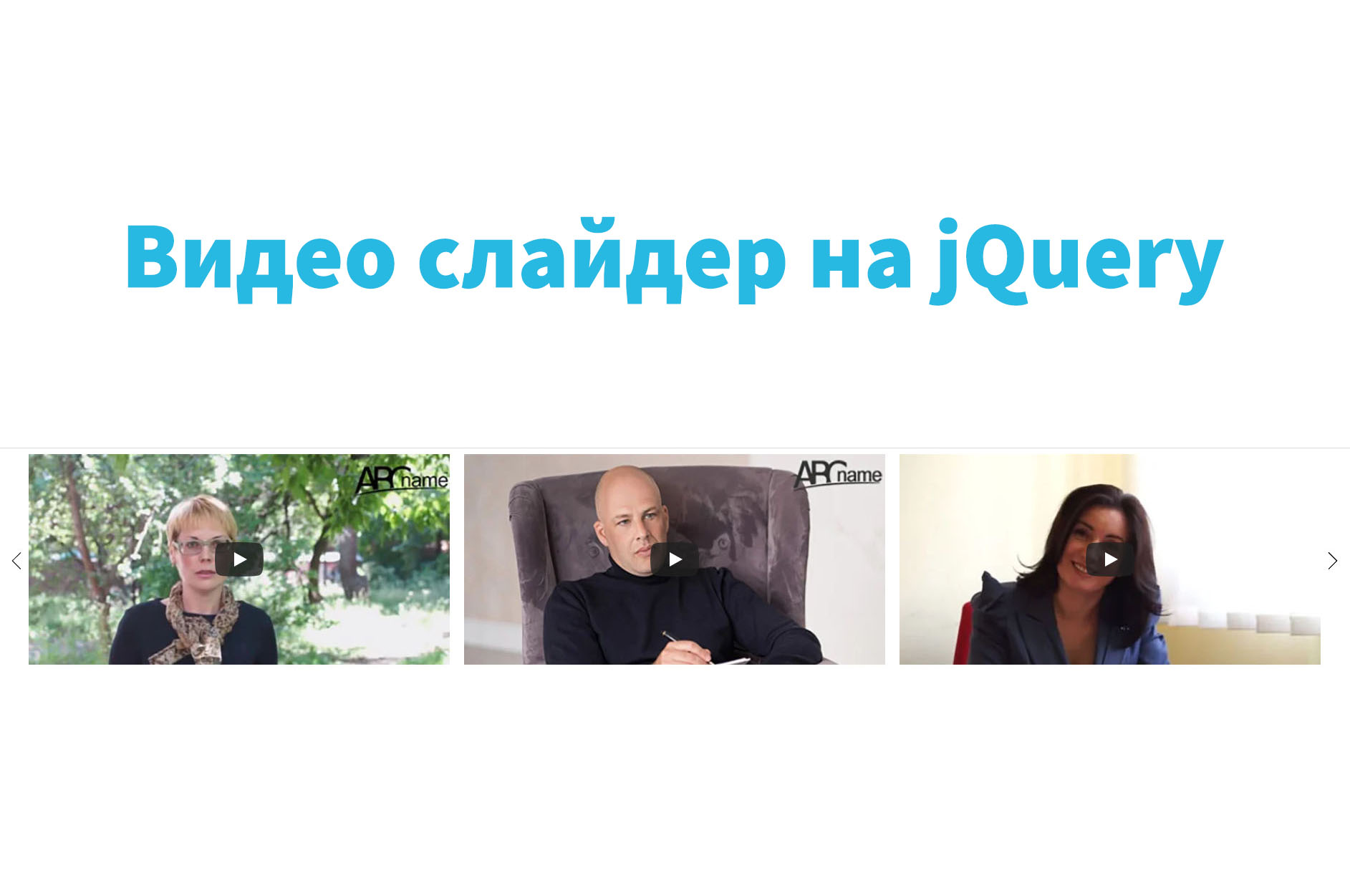
Адаптивні відео слайдери стали популярним способом представлення контенту та покращення користувальницького досвіду на веб-сайтах. У цьому тексті ми розглянемо, як створити простий адаптивний слайдер відео за допомогою бібліотеки jQuery.
Крок 1: Підготовка HTML-структури
Спершу створимо основну структуру нашого відео слайдера. Нам знадобляться контейнер для відео та навігаційні елементи для перемикання між слайдами. Ось приклад HTML-коду:Крок 2: CSS-стилізація
Додамо стилі для нашого відео слайдера, щоб він виглядав привабливо та підлаштовувався під різні адаптивні пристрої:Крок 3: JavaScript з jQuery
Тепер додамо функціональність для ініціалізації відеослайдера за допомогою jQuery:Демо роботи відео слайдера: Дивитись робочий приклад
348
раз вже допомогла