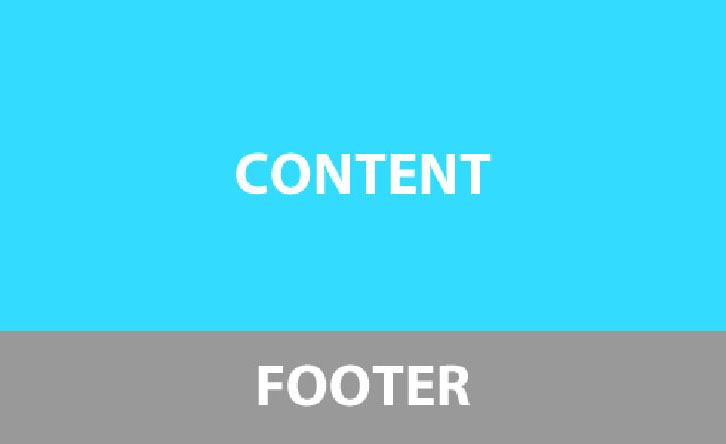
Притиснути футер донизу вікна браузера

Іноді веб розробникам сайтів потрібно зробити те щоб футер знаходився постійно внизу сторінки, тобто. притискався до низу вікна браузера. У статті ми покажемо кілька варіантів рішення.
Приклад HTML коду для нашого завдання:
На всю висоту вікна height: 100%
Футер притискається вниз за рахунок витягування блоку контенту та його батьківських блоків на всю висоту height: 100% вікна браузера та підйому футера вгору через негативний відступ margin-top: -100px для того, щоб не з'являвся вертикальний скролл. В даному прикладі обов'язково потрібно вказувати висоту підвалу, яка повинна дорівнювати значення відступу.
CSS код 1-го варіанта:
Абсолютне позиціонування
Footer притискається за абсолютним позиціонуванням від висоти батьківських блоків (html, body і .wrapper), яка визначена як 100%. При цьому блоку .content слід визначити нижній відступ, який повинен дорівнювати або більше висоти підвалу, інакше останній блок закриє частину контенту.
CSS код 2-го варіанта:
Імітація поведінки таблиці display: table
Вказавши блоку .wrapper властивість таблиці, а блоку .content властивість рядка таблиці (display: table і display: table-row) і коли блоку .content та всім його батьківським елементам задана висота 100%, контент розтягнеться на всю висоту екрана, за мінусом висоти футера, що визначається внутрішнім контентом.
CSS код 3-го варіанта:
Використання CSS-функції calc()
100vh – висота вікна браузера, а 100px – це висота футера. Функція calc() віднімає другу величину з першої, у результаті футер притискається до низу.
CSS код 4-го варіанта:
Використання CSS властивостей display: flex
Працює тільки в сучасних браузерах, які підтримують цю властивість.
CSS код 5-го варіанту: