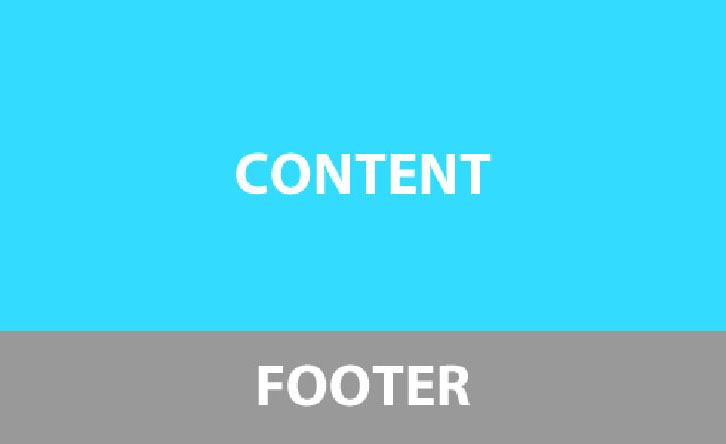
Прижать футер к низу окна браузера

Иногда веб разработчикам сайтов требуется сделать так чтобы футер находился постоянно внизу страницы, т.е. прижимался к низу окна браузера. В данной статье мы покажем несколько вариантов решения.
Пример HTML кода для нашей задачи:
Родитель на всю высоту окна height: 100%
Футер прижимается вниз за счет вытягивания блока контента и его родительских блоков на всю высоту height: 100% окна браузера и подъема футера вверх через отрицательный отступ margin-top: -100px для того чтобы не появлялся вертикальный скролл. В данном примере обязательно нужно указывать высоту подвала, которая должна быть равна значению отступа.
CSS код 1-го варианта:
Абсолютное позиционирование
Footer прижимается по абсолютному позиционированию от высоты родительских блоков (html, body и .wrapper), которая определена как 100%. При этом блоку .content следует определить нижний отступ, который должен быть равен или больше высоты подвала, иначе последний блок закроет часть контента.
CSS код 2-го варианта:
Имитация поведения таблицы display: table
Указав блоку .wrapper свойство таблицы, а блоку .content свойство строки таблицы (display: table и display: table-row) и когда блоку .content и всем его родительским элементам задана высота 100%, контент растянется на всю высоту экрана, за минусом высоты футера, которая определяется внутренним контентом.
CSS код 3-го варианта:
Использование CSS-функции calc()
100vh - высота окна браузера, а 100px — это высота футера. Функция calc() вычитает вторую величину из первой, в итоге футер прижимается к низу.
CSS код 4-го варианта:
Использование CSS свойства display: flex
Работает только в современных браузерах которые поддерживают это свойство
CSS код 5-го варианта: