Варианта фиксации элемента на сайте на CSS/jQuery

Фиксирование элементов пользуется большой популярностью при создании сайтов и разработке интернет-магазинов. Это отличное решение, которое позволяет ограничить пользователя вашего сайта от лишних действий, для того чтобы сделать акцент на важных элементах.
Зафиксировать элемент на странице можно разными способами, в каждом из них свои преимущества.
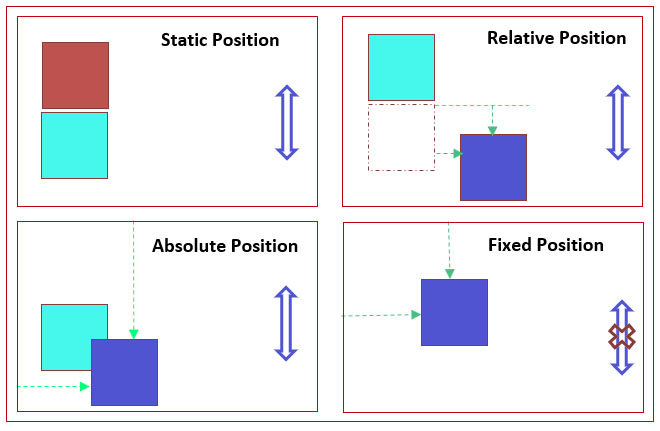
Фиксация элемента на сайте на CSS position: fixed
Положение в таком случае будет сверху top: 0, на всю ширину экрана. Такой вариант хорошо подходит для элементов сайта, которые должны находиться в самом верху.
Если хотите изменить положением – это делается свойствами left, top, right и bottom соответственно.
Один из минусов – не подходит для элементов, находящихся ниже верхней границы экрана.
Фиксация элемента на сайте на CSS position: sticky
В данном примере значение position устанавливаем sticky. Sticky фиксирует элемент только в рамках родительского контейнера. Фиксация объекта начнется только тогда, когда верхняя граница элемента совпадет с видимой верхней частью окна браузера, и завершается при достижении элементом конца родителя, при этом другие элементы остаются статическмим.
Фиксация элемента на jQuery при прокрутке страницы
Данный вариант фиксирует необходимый элемент только в том случае, когда его положение элемента равняется верхней границе экрана браузера при прокрутке страницы.
Фиксация элемента на jQuery при прокрутке страницы с остановкой в определенном месте
Такой пример является доработкой вышеуказанного способа. Который при прокрутке страницы до самого низа не перекрывают футер (низ сайта) и зачастую препятствуют получению немаловажной информации или навигации в нем.
Еще один пример фиксации блока при прокрутке можно постомтреть здесь. А также липкую панель Sticky Sidebar на jQuery по ссылке.