Simple Responsive Table адаптивная таблица

Как сделать чтобы таблицы хорошо отображались на мобильном телефоне?
Существует несколько решений, самый простой просто для мобильного разрешения в таблице указать ширину 95%
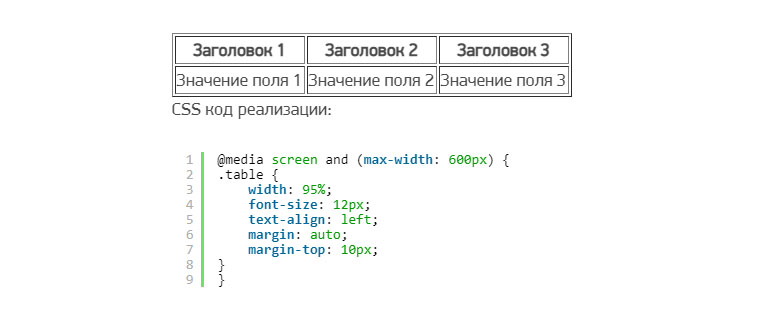
Пример такой таблицы:| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Значение поля 1 | Значение поля 2 | Значение поля 3 |
CSS код реализации:
HTML код адаптивной таблицы:
2-й вариант выводит таблицу в одну колонку с заголовками в каждой строке
Рабочий пример адаптивной таблицы с заголовками в каждой строке| Заголовок 1 | Заголовок 2 | Заголовок 3 |
|---|---|---|
| Значение поля 1 | Значение поля 2 | Значение поля 3 |
CSS код
HTML код
Также читайте об адаптивной таблице методом FlexBox здесь.
344
раз уже помогла





