Размещение текста в три колонки

Практически в каждом сайте при его создании используются блоки вывода в которых текст нужно размещать в две или три колонки одинаковой ширины. Это реализуется с использованием стилей CSS.
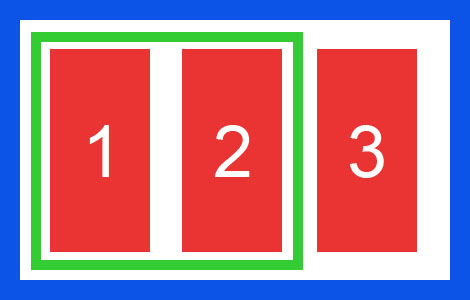
Примеры размещения блоков в три колонки на CSS
Inline-block
Элементы со свойством display: inline-block встают в одну строку, но у них появляются отступы, чтобы их убрать можно указать e родительского блока font-size: 0 или white-space: nowrap.
HTML код блоков с CSS свойством Inline-block
CSS код блоков с CSS свойством Inline-block
Display table
Второй метод основан на табличном отображении элементов со свойством table
HTML код блоков с CSS свойством table
CSS код блоков с CSS свойством table
Float
CSS свойство float выравнивает элемент по левому краю left, но имеет недостатки – требуется сброс потока свойством overflow: hidden у родителя или clearfix.
HTML код блоков с CSS стилем float
CSS код блоков с CSS стилем float
Flexbox
Flexbox – способ выстраивания элементов по оси. Состоит из контейнера (flex container) и динамических элементов (flex items).
HTML код
CSS код
Column
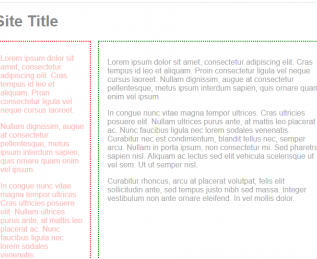
Набор свойств columns позволяет вывести текст в несколько колонок автоматически, при этом не возможно предугадать в каком месте текста начнется новая колонка.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Proin blandit magna eu tempus ullamcorper. Sed porta justo sed nibh elementum condimentum. Quisque non eros sit amet elit commodo maximus eget a eros.
...HTML код
CSS код