Как оформить сайт: принципы создания макета и графики

Информация на сайтах воспринимается за счет ее подачи и оформления страниц. Статистика сообщает, что 60% восприятия попадает на визуал. Если посетителю не понравится подача материала, он не станет читать даже самую полезную информацию. Грамотное оформление сайта помогает удерживать читателей и не терять потенциальных заказчиков. Предлагаем поподробнее рассмотреть ключевые аспекты визуального построения сайтов и узнать, каким дизайн привлекает аудиторию.
Категории и задачи оформления сайтов
Внешний вид страниц – это своего рода приветствие и возможность произвести первое впечатление. Будь-то главная страница сайта или странички разделов, они должны эффективно выполнять свою роль:
- удерживать читателя;
- давать полную информацию;
- выражать характер компании;
- подталкивать к принятию решения.
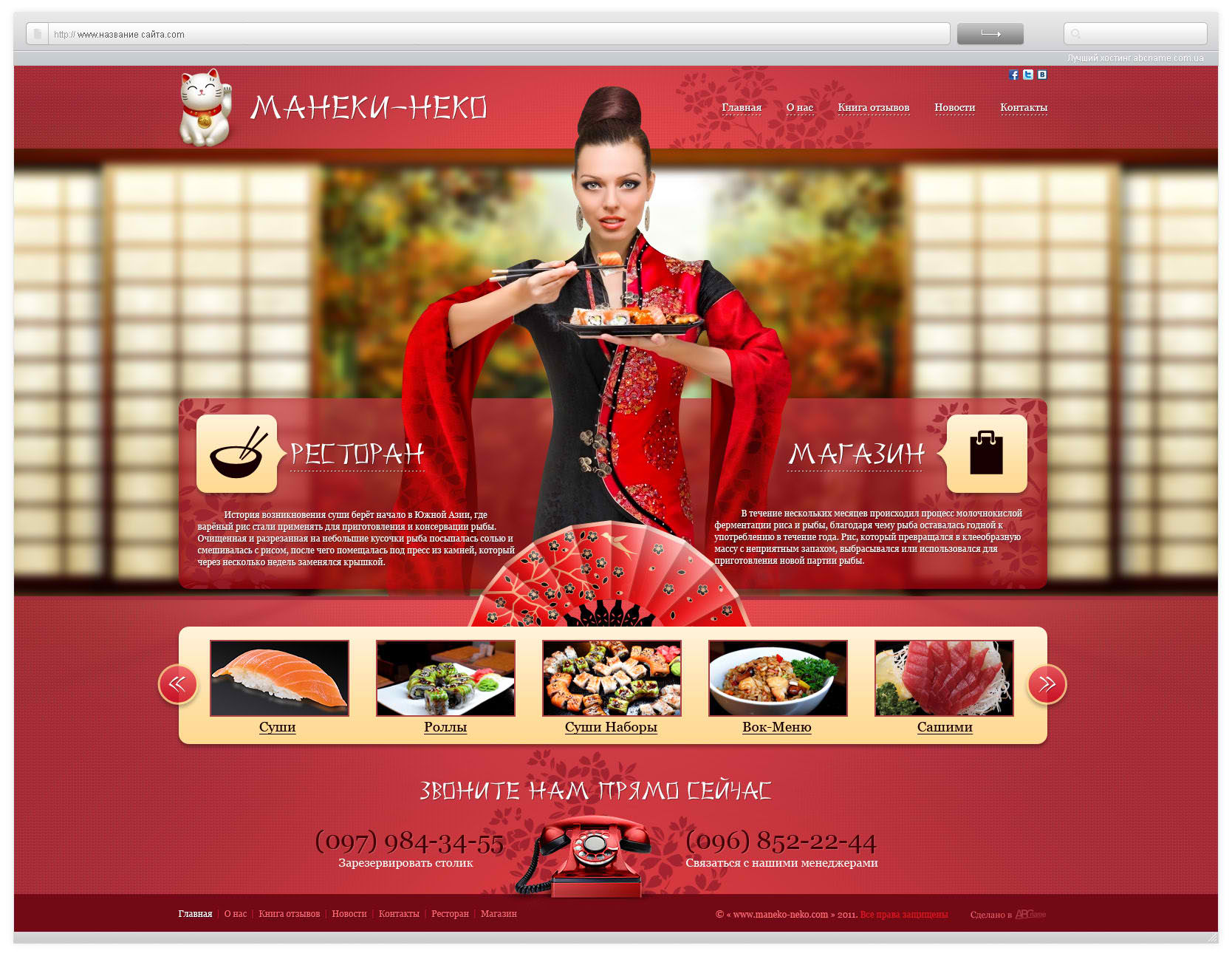
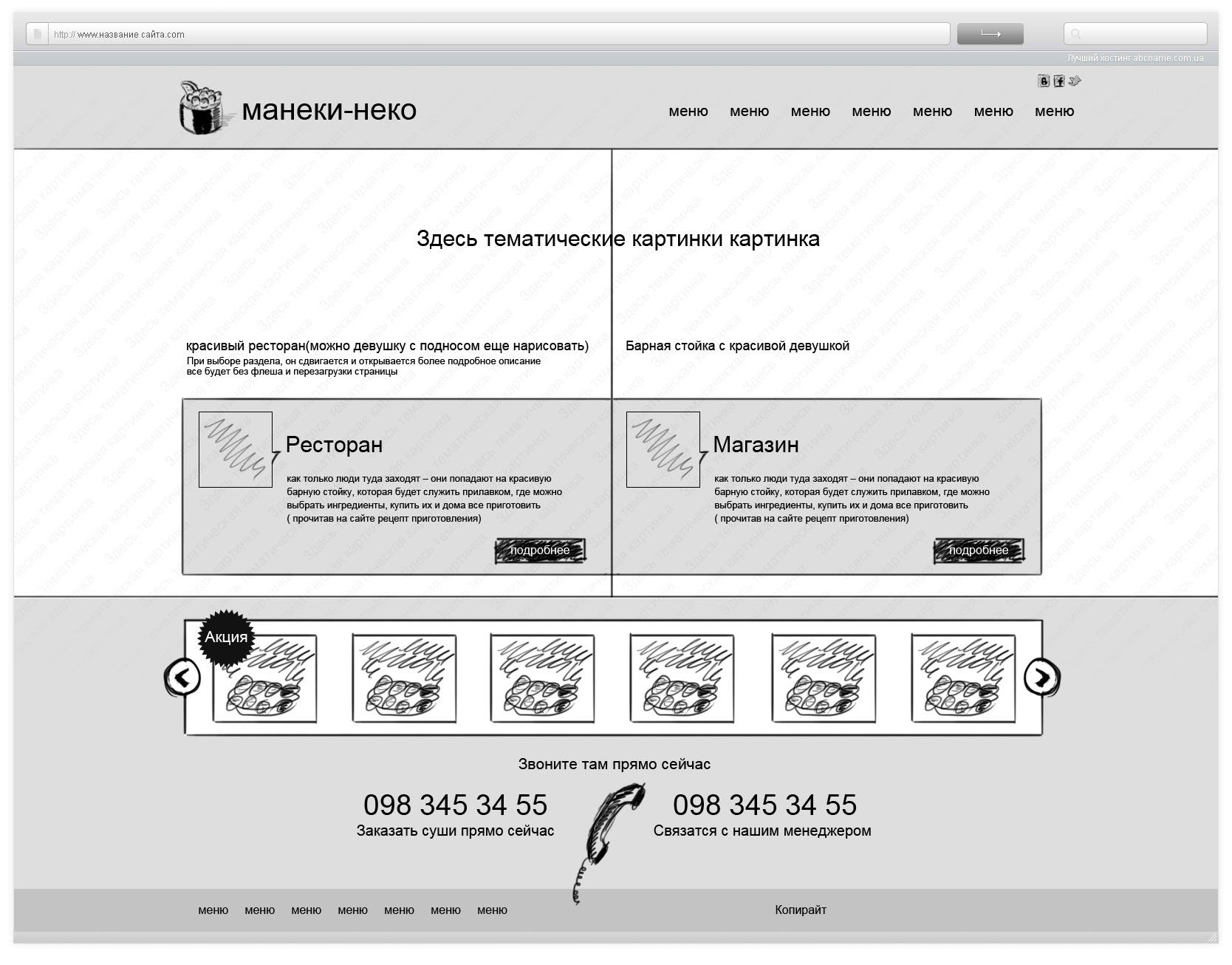
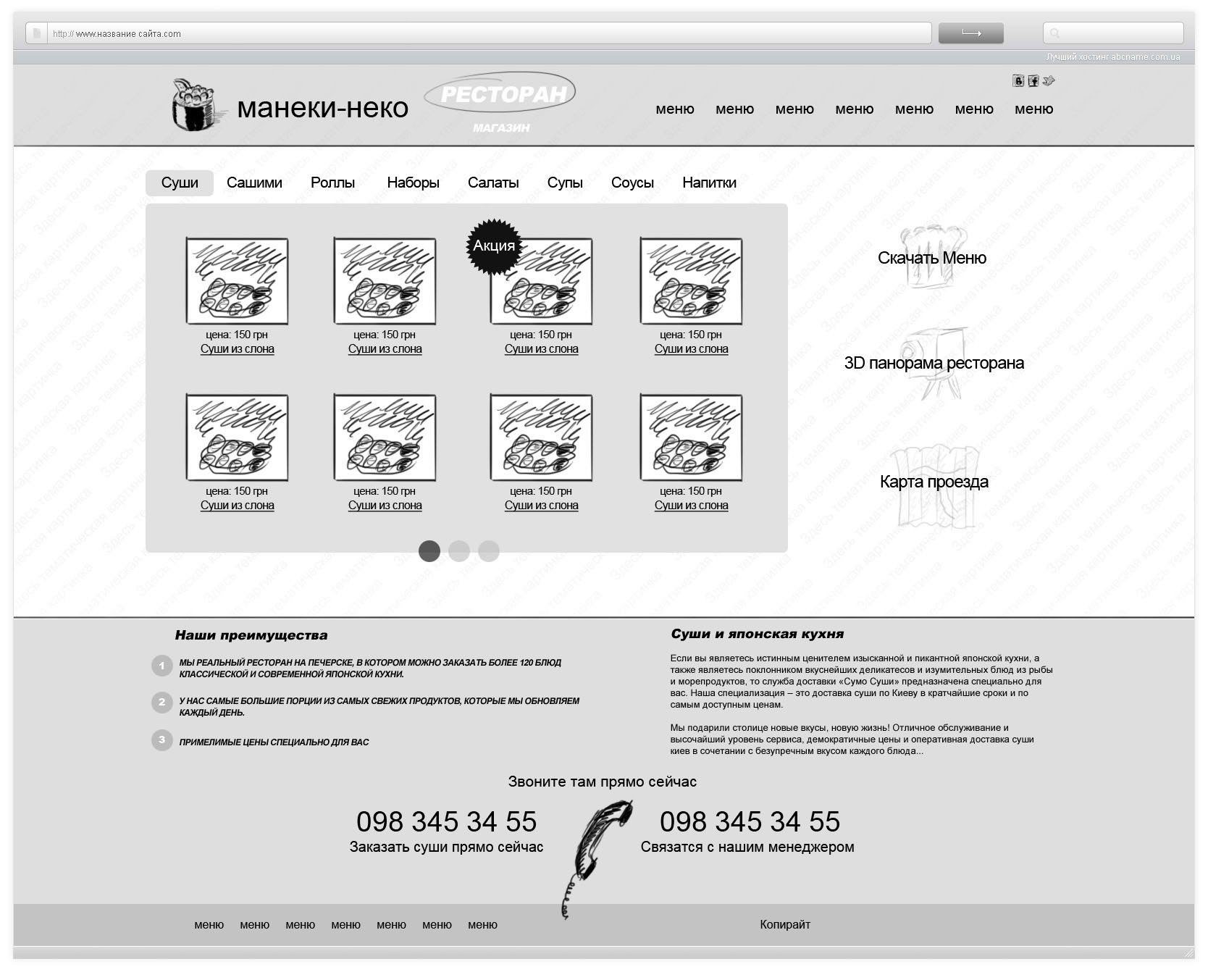
Визуальные элементы позволяют правильно управлять вниманием и ненавязчиво подводить к действию. Посмотрим на примеры из нашего портфолио и определим основные элементы создания общей картинки.
Как создать основную структуру сайта
Фирменный стиль компании отыгрывает значимую роль в оформлении сайта – определяет цвет и тона, содержание картинок, стилистику графики, вид элементов и построение всех блоков. Чтобы создать макет, ориентируются на формат сайта:
- Дизайн сайта-визитки может быть более ярким и красочным, чтобы экспрессивно выражать суть предприятия. Но ключевые данные следует подчеркнуть и не позволить слиться с графикой. Структура простая – фон, наличие текста, графическое дополнение.
- Для дизайна каталога применяют стандартизированные структуры с ячейками под товары, а стилизованное оформление заключается лишь в шрифтах и дополнительных деталях. Главная задача – выразить продукцию и сделать все лаконичным и доступным для восприятия. Таких же принципов придерживаются в создании дизайна интернет-магазина.
Макет выбирают из предложенных на платформе вариантов или индивидуально разрабатывают. В этом поможет фотошоп, в котором создадут форму со всеми элементами структуры – колонтитулы, заголовки, картинки, тексты. Существуют различные уроки, которые помогают научиться делать в программе стандартные структуры с внесением корректив.
Также концепцию оформления можно заказать у специалистов, чтобы опытные дизайнеры разработали для вашего сайта фирменные шрифты и графику.
Заголовки, текст и картинки как ключ к вниманию

Макет лишь дает шаблон, на который нужно «надеть» детали структуры – заголовки, текст и картинки.
Заголовки привлекают взгляд и дают понять, о чем речь в тексте. Также они нужны для продвижения сайта. При оформлении таких элементов важно придерживаться следующих принципов:
- выразительный шрифт;
- четкий цвет;
- доступный размер.
Они должны легко восприниматься глазами, не мельчить и не сливаться с фоном. Текст также необходимо привлекательно распределить, разбить на абзацы и отдельные структуры гармонично разместить по странице. Рекомендуется предусмотреть обзор с разных устройств и заранее создать дизайн для мобильных устройств, чтобы и на экранах смартфонов текст и картинки приятно выглядели.
Команда ABCname создает дизайнерское оформление для сайтов разных видов и тематики. Разработаем для вас фирменный стиль и набор визуальных элементов, которые подчеркнут имидж предприятия. Сделаем страницы интересными и легкими для просмотра, чтобы читателей не отталкивала сложная подача. Для изготовления используем современные технологии – анимацию, выразительные графические материалы и визуальные фишки.
Заказывайте оформление сайта от ABCname и привлекайте больше клиентов, благодаря удачным дизайнерским решениям.