Як переробити сайт під мобільну версію

В останні роки зростання сегменту Mobile змушує власників e-commerce замислитися про наявність мобільної версії сайту, яка враховує інтереси людей, які користуються смартфонами, мобільними телефонами, планшетами.Це пояснюється тим, що при формуванні видачі Google та й інші пошукові системи віддають перевагу проектам з мобільною адаптацією.А по-друге, її присутність в інтернеті допомагає мобільним користувачам уникнути таких проблем, як обрізаний контент на сторінці або складне меню, частина якого виходить за рамки екрана.
Переробляючи сайт під мобільну версію, ви цим забезпечуєте проекту хороше ранжування, створюєте комфортний доступ до всієї інформації, забезпечуєте максимальне охоплення цільової аудиторії.
Якщо ви не знаєте, як переробити сайт під мобільні пристрої, звертайтесь до компанії “ABCname”, ми вирішимо вашу проблему максимально швидко та якісно.У роботі використовуємо такі технології, як мова програмуванняPHP 7, клієнтські технології у вигляді Node.js, CSS3, SASS, HTML5, JavaScript, новітні технології кешування та інші.
Як працює мобільна версія
Мобільна версія – це урізана копія вашого ресурсу, яка враховує розмір екрана смартфона або планшета.
Як правило, для такого проекту робитьсяокрема верстка, в якій до дрібниць продумуєтьсядизайн, і чим він простий, тим ефективніший.Всі елементи розміщуються таким чином, щоб не обмежувати інтереси користувачів у функціоналі.
Система влаштована так, що автоматично визначає тип пристрою.Якщо ширина екрана ідентифікується як мобільний гаджет, сервер перенаправляє людину на мобільну версію ресурсу шляхом переадресації HTTP та HTTP-заголовка Vary.
Як переробити ресурс під мобільну версію

Сформувати мобільну версію краще на окремому піддомі з редиректом і розташувати його на тому ж домені, що й десктопна версія.В даному випадку у десктопної версії буде один URL, а в мобільній - інший, наприклад із субдоменом "m."
На таких піддоменах відвідувачі легко сприймають мобільну версію.Відрізнятися між собою вони будуть розмірами, структурою, адресою, розташуванням елементів та винятком деяких другорядних складових.Це зробить версію спрощеною, що прискорить індексування пошуковими роботами.
Для того, щоб перевести сайт на мобільну версію, необхідно дотримуватися наступних етапів:
- Насамперед потрібно проаналізувати структуру десктопного веб-проекту, щоб визначити можливості та трудовитрати на реалізацію мобільної версії;
- ПідготовляєтьсяТЗдля розробки з урахуванням основних моментів;
- створення прототипу, що дозволяє візуалізувати розміщення структурних елементів, основних блоків, розташування графіки, наповнення, зовнішнього вигляду;
- Розробка front-endіз застосуванням таких мов програмування, як CSS, JavaScript, HTML та back-end, для формування якого знадобляться системи управління базами даних.Вибір мови програмування залежить від сервера.Це можуть бути PHP, Ruby, Java, Python та інші технології;
- Тестування та запуск.
Що потрібно врахувати під час переходу на мобільну версію сайту
І хоча класичні правила дизайну не завжди застосовні до полегшеної мобільної версії, зрештою вона характеризується відмінною функціональністю, моментальним завантаженням контенту, що не потребує високої швидкості з'єднання з Інтернетом.При цьому абсолютно не важливо, використовуєте 3G, GPRS або іншу зручну вам мережу.Мобільна версія має просте управління та інтерфейс, що дозволяє швидко та легко орієнтуватися, знаходити потрібну інформацію та переміщуватися зі сторінки на сторінку.

Щоб переробити сайт під мобільну версію, слід дотримуватися деяких рекомендацій, наданих професіоналами.
Грамотно продумати та налаштувати вміст
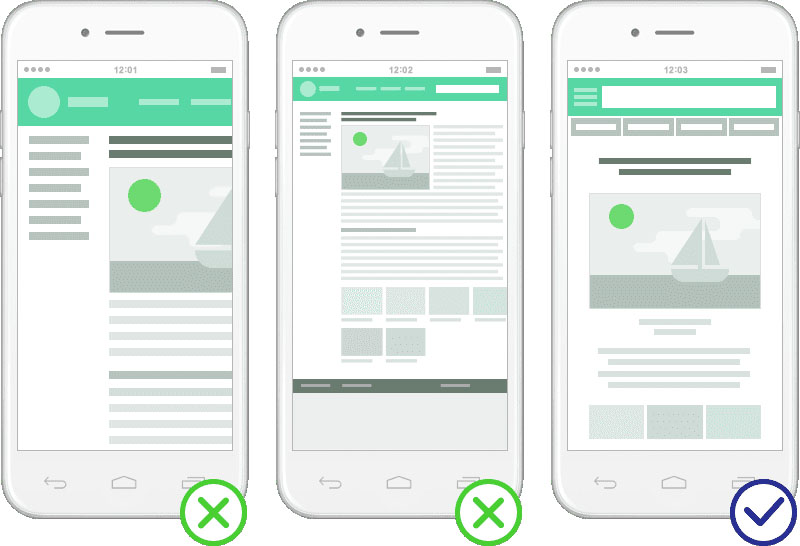
Вирішити це завдання слід таким чином, щоб всі елементи раціонально розташовувалися на екрані, не виходячи за горизонтальні рамки і не захаращуючи інтерфейс.Якщо на екрані багато клікабельних елементів або вони розташовані надто близько, їх можна випадково натиснути.Тому деякі з них забираються, а ті, що залишилися (максимально необхідні), адаптуються під анатомічні особливості пальців - робляться великими для зручного натискання.
Для заповнення форм краще розробити клавіатури, що настроюються, у яких кнопки мають великий відступ один від одного.Особлива увага приділяється іконці виклику онлайн-консультанта, вона не повинна перекривати контент, тому краще розташувати її у футері або шапці.
Забезпечити якісне функціонування
Щоб створити аудиторії комфортні умови використання мобільної версії, розробляється ключовий функціонал: форма реєстрації, додавання до “Вибраного”, збереження доданих до кошика позицій, збільшення зображень.Це особливо важливодля інтернет-магазинів, для яких зовнішній вигляд товару має велике значення.Також забезпечується зрозуміла навігація та взаємодія з елементами платформи, формується меню на першому екрані, посилання на головну сторінку, додаються кнопки, клікабельні телефони, враховуються інші важливі моменти.
Так як на мобільній версії важко працювати з різними вкладками, слід вирішити задачу в рамках вікна мобільного браузера.Наприклад, створити можливість додавати у вибране товар без реєстрації прямо з лістингу.
Швидкість завантаження сторінок
Враховуючи, що редирект для перенаправлення на мобільну версію забирає додатковий час (близько 1,6 сек), потрібно подбати про високу швидкість шляхом зниження ваги сторінок, оптимізуючи при цьому зображення,CSSіJS, використовуючи кешування, відкладене завантаження скриптів та інші рішення .
Оформлення
Для мобільної версії важливо, щоб зовнішньо проект нагадував десктопний варіант, тому підбирається відповідна колірна схема, стилістика, зміст, розміри шрифту.
Робота над контентом
Тут також є свої аспекти, адже зайвий контент ускладнює навігацію.Потрібно створити всі умови для комфортного перегляду зображень та відео, оптимізувати великі зображення.Через те, що на мобільних екранах міститься менше контенту, потрібно підготувати короткі та змістовні тексти.