Прокрутка содержимого таблицы

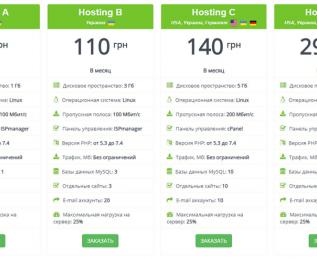
При создании интернет магазинов таблицы с характеристиками товаров бывают объемные и требуют дополнительного скрола для прокрутки.
Для этого нужно создать 2 таблицы с фиксированной высотой и вертикальной прокруткой.
В первой таблице будет заголовок, во второй таблице, данные в контейнере со свойством overflow-x: auto.
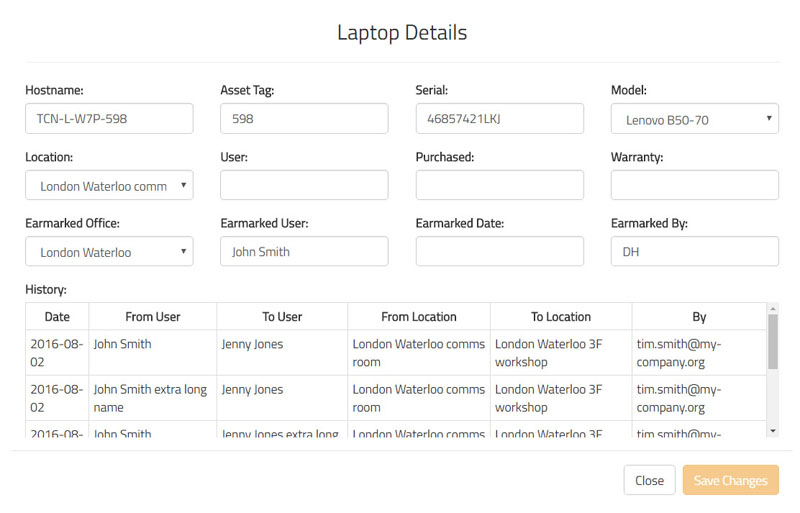
Рабочий пример таблицы с прокруткой на CSS| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 | Заголовок 5 |
|---|
| 12 | 11,9 | 14,2 | 10,2 | 214 |
| A10 | 11,9 | 14,2 | 10,2 | 214 |
| B12 | 11,9 | 14,2 | 10,2 | 214 |
| C12 | 11,9 | 14,2 | 10,2 | 214 |
| E12 | 11,9 | 14,2 | 10,2 | 214 |
| D12 | 11,9 | 14,2 | 10,2 | 214 |
CSS код прокручиваемой таблицы
HTML код прокрутки таблицы table
342
раз уже помогла