Подробно об основных этапах создания сайта для новичков

- Какие задачи может решать сайт?
- Предварительные исследования
- Выбор стратегии продвижения
- Прототип и техническое задание на создание сайта
- Структура данных сайта
- Пользователи сайта
- Функциональные требования к сайту
- Не функциональные требования к сайту
- Требования к дизайну сайта
- Разработка дизайна сайта
- Верстка сайта
- Сборка и программирование сайта
- Наполнение сайта и тестирование
- Оптимизация сайта
- Поддержка сайта
Сегодня мы поговорим об основных этапах создания сайта. Нам, в принципе, есть что вам рассказать про то из каких этапов состоит веб-разработка и какие задачи решает каждый из этапов. Сразу скажу, что данная статья рассчитана на людей, которые не разбираются в разработке и не знают со скольких этапов состоит правильный процесс разработки сайта и какую пользу это может понести для их бизнеса, поэтому специфические термины будут упрощены и объяснены очень простым языком для того чтобы вся информация воспринималась не профессионалами.
Перейдем к делу. Перед тем как начать разрабатывать любой сайт нужно сначала определить задачи, которые может решать данный сайт. Сразу оговорюсь, что сам по себе сайт не является целью разработки сайта и может решать только конкретный набор задач, для того чтобы выполнить какую-то другую цель гораздо более глобальную.
Какие задачи может решать сайт?
Первая задача - это предоставление информации. То есть на сайте могут быть собраны новости и акции компании, может быть выложен каталог товаров, может быть размещена справочная информация по какой-либо тематике, например, сайт может предоставлять отчеты о деятельности компании, ежегодный отчет и так далее.
Следующая задача сайта - это коммуникация. То есть вы формируете вокруг вашего сайта сообщество, которое начинает жить своей жизнью. Компания может создать сообщество своих клиентов на сайте, либо сообщество может быть определено по каким-то общим интересам, например, хлопья, велосипед, сёрфинг, что угодно. Достигается формирование сообщества при помощи следующих инструментов - это могут быть коллективные блоги, либо форумы. Это может быть на подобии сайтов с элементами социальных сетей, где пользователи могут объединяться в группы общаться друг с другом на интересующие их темы. Не стоит забывать, что элементы коммуникации могут принимать очень простые формы. Например, простейшие формы обратной связи - это и есть коммуникации, когда пользователь сайта отправляет сообщение представителю компании и тот отправляет ему обратно ответ. То есть владелец сайта общается со своей аудиторией. Таким образом компания может держать руку на пульсе и получать актуальную обратную связь о своих товарах и услугах и понимать, что её аудитория думает о ней, что она ей говорит таким образом. Это может служить источником бесценной информации.
Сайт может продавать ваши товары и услуги. Например, это может быть интернет-магазин, на который пользователи заходят набирают товары или услуги в свою корзину, заказывают сразу, а оплачивают потом. Они соответственно могут отслеживать статус своего заказа в личном кабинете, смотреть что он собран, он находится в стадии доставки, или он уже доставлен и нужно идти на почту. Также на сайте могут находиться страницы с описанием ваших товаров и услуг, на которых должна присутствовать информация необходимая пользователю для принятия решения о покупке вашего товара, либо ваши услуги. Это могут быть ваши гарантии, ваши цены или другие триггеры доверия, ваши конкурентные преимущества. Также на этих страницах должны присутствовать конверсионный элементы, то есть призывы к действию, например, кнопка «заказать сейчас» или всплывающая форма заказа обратного звонка, форма заказа товара и так далее.
Следующая задача, которую может выполнять сайт – самовыражение. То есть, если вы, например, художник и вам хочется поделиться вашими картинами с миром, то вы можете выложить в интернет на свой сайт для самовыражения. Это также может быть блог куда автор выкладывает свои тексты, свои аудио или видеофайлы, что угодно.
Таким образом мы перечислили основные задачи сайта. Результатом данного этапа для вас должен стать список задач, которые ваш сайт обязан выполнять для вас. Естественно один сайт может выполнять сразу несколько задач. То есть он может сформировать сообщество и продавать, информировать и продавать или иметь какие-то элементы самовыражения, что угодно. Просто вы должны четко понимать, что нужно именно вам от вашего сайта.
Предварительные исследования
Следующий и очень важный этап - это предварительные исследования. Данный этап очень часто пропускаются по тем или иным причинам, что является источником больших проблем. Приведу пример. Сделали мы сайт и начинаем думать, как же нам его дальше продвигать в поисковике, либо нам запускать контекстную рекламу и тут может выясниться, что сайт не подходит ни для того, ни для другого. И придётся вливать дополнительные средства в разработку этого сайта, хотя все эти проблемы можно было бы решить вот на этом этапе предварительных исследований.
С чего он состоит?
Первое - это анализ ниши
То есть мы должны посмотреть сколько людей ищут ваши товары либо ваши услуги в поисковиках. Следующее - мы должны определиться со структурой. Опять-таки это можно делать через поисковые запросы, которые люди вбивают в Google. Мы через эту информацию можем определить, как вам структурировать ваш сайт, что люди ищут и что их реально интересует.
Необходимо также определить сезонность ниши и является ли время запуска сайта пиком сезона или спада. Можно ещё определить тренд, то есть появился какой-то товар, это совсем что-то новое и он набирает популярность. Таким образом можно словить волну и по-быстрому сделать сайт под него, запустить рекламную компанию и получить много заказов. Все это тоже определяется на этапе анализа ниши.
Следующий важный пункт - это анализ аудитории
 Тут мы должны ответить на вопрос - «кому мы сегодня продаем?». Мы должны составить портреты пользователей. Сколько примерно лет? Какого они преимущественно возраста? Какое они занимают социальное положение? Какая у них должность? Сколько они зарабатывают денег? Где живут? Как отдыхают? В общем мы должны составить те точки соприкосновения где мы можем повлиять на их решение, где мы должны, например, разместить рекламу, на каких ресурсах, чтобы повлиять как-то на них и предложить свой товар, свою услугу, что-то актуальное именно для них.
Тут мы должны ответить на вопрос - «кому мы сегодня продаем?». Мы должны составить портреты пользователей. Сколько примерно лет? Какого они преимущественно возраста? Какое они занимают социальное положение? Какая у них должность? Сколько они зарабатывают денег? Где живут? Как отдыхают? В общем мы должны составить те точки соприкосновения где мы можем повлиять на их решение, где мы должны, например, разместить рекламу, на каких ресурсах, чтобы повлиять как-то на них и предложить свой товар, свою услугу, что-то актуальное именно для них.
Также при анализе аудитории мы должны сегментировать нашу аудиторию. Например, у нас есть сайт компании. Какие на него могут заходить типы пользователей? Во-первых, это могут быть покупатели товаров либо услуг данной компании. Это могут быть потенциальные соискатели работы, то есть молодые специалисты. Они ищут работу они заходят на сайт компании, какой-то раздел, где были бы написаны вакансии. Также это могут быть инвесторы или крупные заказчики и так далее.
Также мы можем из этих вот выбранных сегментов сделать ещё дополнительные элементы – подгруппы. То есть возьмем, например, покупателей. Они могут быть горячими клиентами, то есть люди которым очень нужна ваша услуга, ваш товар, они готовы купить прямо сейчас, а от вас просто нужно показать куда заплатить деньги и как получить ваш товар или услугу. Это могут быть теплые клиенты. То есть люди, которым не нужен ваш товар прямо сейчас, но в принципе когда-то может понадобиться, возможно на следующее лето. Холодные клиенты те, которые просто интересуются, собирают информацию. Соответственно для каждой такой вот группы либо подгруппы пользователей вы должны выделить задачи, которые должен решать ваш сайт. На основании этих задач мы должны выделять какие-то показатели эффективности сайта, получать статистику посещаемости, количество поданных заявок, количество просмотров конкретных страниц, количество купленных товаров, что угодно. Главное, чтобы показатели эффективности были, чтобы их можно было измерять. На основании этого мы потом будем настраивать систему сбора статистики для того чтобы понимать - наш сайт работает эффективно или нет?
Анализ конкурентов
Следующий этап анализа - это анализ конкурентов. То есть мы должны посмотреть какие компании уже есть в нашей нише, посмотреть на их сайты и что нравится, что не нравится, какие у них уникальные торговые предложения и преимущества, какие акции они проводят, какие цены они предлагают и так далее. Всё это свести в одну табличку и решить какие акции нужны нам, выработать свои собственные уникальные торговые предложения актуальные для данного рынка и так далее.
Выбор стратегии продвижения
Ну и последний этап - это выбор стратегии продвижения. Не все товары можно продвигать через все стратегии. То есть, если у вас товар или услуга с низкой маржинальностью то для неё не подойдёт контекстная реклама в Google Ads, там можно эффективно продавать товары или услуги с высокой маржинальностью поскольку реклама там обходится слишком дорого. Можно воспользоваться другим более дешевым сервисом – Google Merchant (Google Shopping), в котором стоимость намного ниже.
Вы должны провести три анализа и получить отчёты о вашей нише, о вашей аудитории, о ваших конкурентах, а на основе всей этой информации выбрать стратегию продвижения эффективную именно для вас. Решите какими способами продвижения вы будете пользоваться, а какими нет. Это в будущем может повлиять на структуру вашего сайта, его функционал, внешний вид и прочее.
Прототип и техническое задание на создание сайта
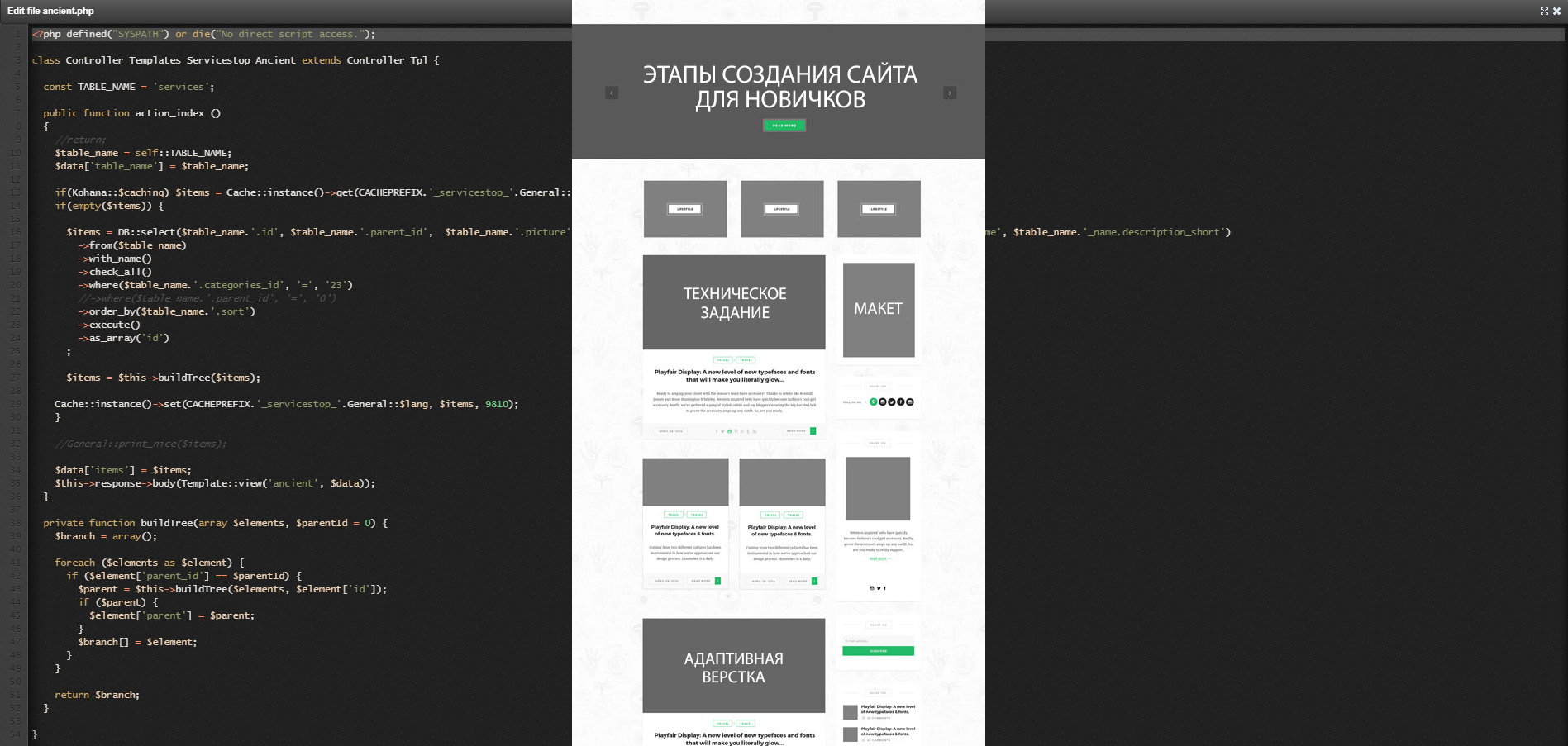
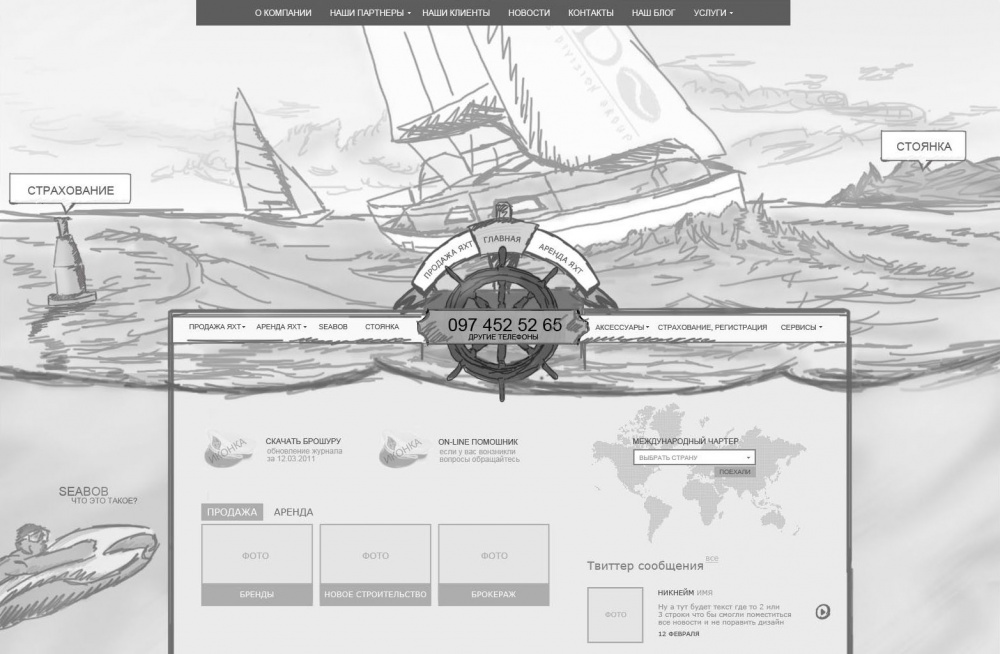
 Следующий этап – прототип и техническое задание. Что такое прототип - это схематическое изображение структуры страниц сайта, то есть мы не фокусируем наше внимание на графической составляющей, на шрифтах, на какой-то окончательной графической доводки. Вы показывает структуру страницы. Тут уже ясно и понятно что где будет находиться. Меню будет находиться тут, логотип будет находиться там, вот разные элементы интерфейса, тут такого-то размера, а здесь такого. В общем показываете все, что можно показать в прототипе.
Следующий этап – прототип и техническое задание. Что такое прототип - это схематическое изображение структуры страниц сайта, то есть мы не фокусируем наше внимание на графической составляющей, на шрифтах, на какой-то окончательной графической доводки. Вы показывает структуру страницы. Тут уже ясно и понятно что где будет находиться. Меню будет находиться тут, логотип будет находиться там, вот разные элементы интерфейса, тут такого-то размера, а здесь такого. В общем показываете все, что можно показать в прототипе.
Например, если вы умеет пользоваться программой Excel, можно показать всю структуру сайта, то есть главная страница, подстраницы, внутреннюю перелинковку (показать переходы по ссылкам между страницами сайта). Также в прототипе можем показать структуру каждой страницы в отдельности, то есть схематично подать свои идеи по расположению разных блоков и элементов. Мы можем показать интерактивные элементы, то есть как сайт будет реагировать при нажатии на тот либо другой элемент интерфейса. Например, при нажатии на кнопочку можем показать, что будет всплывать форма обратной связи, можем показать, как будет работать навигация сайта - при нажатии на ссылку в меню «каталог» мы будем переходить на страницу каталога и т.д.
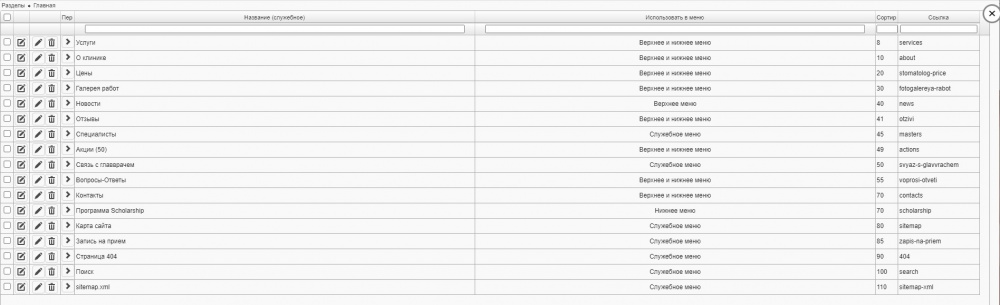
В прототипе следующий пункт - ТЗ (техническое задание). Это уже текстовое описание сайта и что должно быть в нём. Первое что должно быть в ТЗ - это иерархическая структура страниц. То есть, к тому что мы показывали в прототипе мы даём пояснение текстовое, то что нам не удалось показать в прототипе, мы описываем словами.
Структура данных сайта
Следующее - структура данных, то есть какие данные будут находиться на сайте. Это могут быть новости, товары, заказы, это могут быть результаты формы обратной связи либо результаты каких-то других форм. Всё это мы структурируем, описываем и указываем какие у них будут параметры. Например, у новостей будет название, текст превью с предварительной картинкой, детальный текст и ссылка. В общем всё это мы описываем в структуре данных.
Пользователи сайта
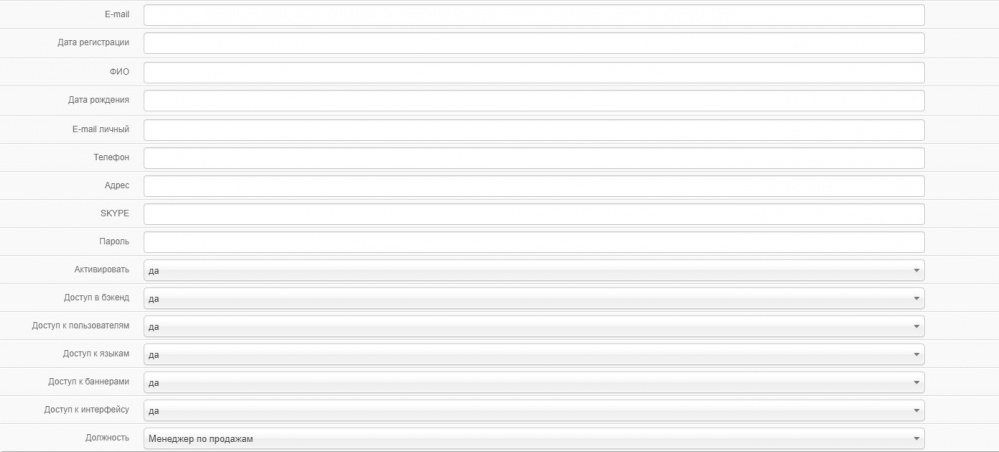
Следующее - описание ролей пользователей. Мы должны написать какие типы пользователей будут пользоваться сайтом. Это могут быть администраторы - тот есть те пользователи, которые имеют доступ ко всему и могут менять любые параметры на сайте, могут давать доступ другим пользователям и т.д. Также могут быть модераторы, которым нужно дать доступа в какое-то раздел административной панели, но им нельзя разрешать менять какие-то глобальные настройки сайта. Еще могут быть, например, администраторы интернет-магазина для работы с заказами или такой вид пользователей со своим ограниченным доступом как SEO специалисты, для того чтобы они могли менять мета-описание на каждой странице, но не могли допустим зайти в магазин и там что-то поменять, не потому что они какие-то плохие, а просто на всякий случай. Ограничение прав для разных видов пользователей позволяет уберечь сайт от разных ошибок, которые могут сделать пользователи, попав туда, где им не стоит находиться.
Также можно разделить и посетителей сайта на разные типы пользователей, если это необходимо. К примеру, зарегистрированный пользователь может видеть дополнительные страницы сайта, оптовые цены, иметь личный кабинет, иметь больше доступного функционала и видеть другую разную информацию, которая не доступна посетителю, который не зарегистрирован. Таких типов пользователей может быть несколько и все это нужно описать в техническом задании.
Функциональные требования к сайту
Дальше мы должны описать функциональные требования, описать как сайт должен работать, как он должен реагировать на те или другие действия пользователя. Для того чтобы грамотно описать функциональные требования, нужно все детализировать. Каждый элемент расписываем отдельно и максимально детально. Например, берем модуль авторизации и описываем как он должен работать, что нужно сделать для того, чтобы авторизоваться, какие поля заполнить, какую кнопку, нажать, что делать если забыл пароль и так по каждому элементу на сайте. Если на сайте должен быть поиск товаров, то описываем как он должен работать, по каким категориям искать, какие параметры будут участвовать в этом поиске и так далее. То есть мы отмечаем весь функционал и каждую его отдельную часть.
Не функциональные требования к сайту
Следующий этап - не функциональные требования. Это могут быть требования к производительности, требования к аппаратному обеспечению, на котором будет работать сайт или требования к хостинг-провайдеру и прочее. Если у вас планируется масштабный проект, на котором будет множество товаров, страниц, картинок, видео и т.д., то скорее всего он будет занимать много места и обычный шаред хостинг его не потянет. Сайт будет подвисать, страницы будут грузиться долго, нагрузки хостинг не сможет выдерживать и вас либо попросят уйти, либо перейти на другой тарифный план. В таком случае нужно задуматься об отдельном сервере. Это дороже, зато надежнее.
Также можно описать какие требования к выбору платформы, на которой должен работать сайт. Еще говорят движок сайта или CMS. Лично я не советую пользоваться бесплатными движками, поскольку в них очень много минусов и проекты на них в основном мертвые – не приносят прибыли. Они годятся только для сайтов визиток, которые не планируется в дальнейшем продвигать и то их могут взломать, засыпать вирусами, они часто подтормаживают и т.д. Не буду углубляться. Кому интересен этот вопрос, можете прочитать в статье по выбору платформы и компании для создания сайта, а мы идем дальше.
Требования к дизайну сайта
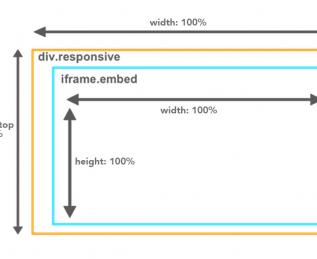
На данном этапе нужно указать какие цвета должны быть сайте, какие графические элементы, шрифты и так далее. Также указать требования к верстке. Тут основное что нужно понять это то что ваш сайт будет открываться в разных браузерах и на разных устройствах и сформировать требования по верстке. К примеру, на больших экранах может быть один вид сайта, а в мобильной версии или на планшетах другой вид. Возможно для мобильной версии нужно урезать немного функционал, чтобы сайт работал быстрее и оставить только самое нужное.
Вот еще один важный момент по поводу технического задания особенно для новичков. Если мы что-то пишем в ТЗ, то мы это делаем, если чего-то в ноем нет, то этого и не будет на сайте. ТЗ - это самый важный документ, и мы не делаем ничего из того что в нем нет несмотря даже на само собой разумеющееся вещи, потому что чем сложнее проект тему сложнее нам походу дела вносить какие-то правки. Чем дальше мы продвигаемся к финишу, тем сложнее нам в этом сайте что-то изменить, поэтому делается прототип и техническое задание, для того чтобы заранее все продумать, чтобы заранее всё решить, и чтобы в дальнейшем изменение именно по ТЗ сводились к минимуму. На самом деле гораздо проще и правильнее если мы поняли, что мы что-то описали неправильно в каком-то конкретном пункте его не делать. Лучше все сделать без этого пункта, а доделать его после, когда будет понятно, как он должен работать или вернуться на стадию описание функционала до начала разработки данного пункта, для того чтобы еще раз все продумать. Любые изменения в ТЗ и в проекте в целом на любой стадии разработки это большие потери как времени, так и финансов. Это замедляет разработку, в итоге срыв сроков. Все в основном вот из-за этого пункта, потому что сначала поленились продумать что-то в техническом задании, потом всех осенило, то что на самом деле мы всё делаем неправильно, надо всё делать по-другому и соответственно в общем всё плохо. То есть думать в первую очередь нужно именно на этапе прототипа и составления технического задания. Это я считаю один из самых важных этапов вообще во всей разработки сайта.
Разработка дизайна сайта
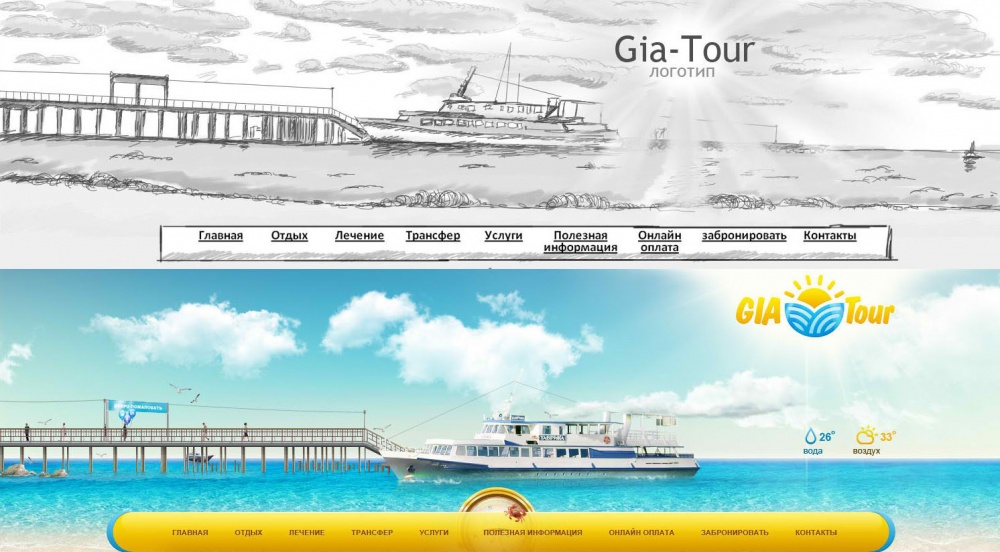
 Следующим этапом является дизайн. На этом этапе на основании разработанных прототипов и технического задания дизайнеры доводят внешний вид сайта уже до окончательного состояния. То есть они разрабатывают макеты того как сайт уже будет выглядеть окончательно. Прорабатывают элементы интерфейса, например, меню. Дизайнер показывает, что при наведении мышкой ссылка будет зажигаться каким-то способом (другим цветом), при нажатии на кнопку она будет реагировать на это другим способом. Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Следующим этапом является дизайн. На этом этапе на основании разработанных прототипов и технического задания дизайнеры доводят внешний вид сайта уже до окончательного состояния. То есть они разрабатывают макеты того как сайт уже будет выглядеть окончательно. Прорабатывают элементы интерфейса, например, меню. Дизайнер показывает, что при наведении мышкой ссылка будет зажигаться каким-то способом (другим цветом), при нажатии на кнопку она будет реагировать на это другим способом. Всё это показывается в макетах, которые разрабатываются дизайнером. Это в основном делается в программе Photoshop. Не стоит заставлять дизайнера делать макеты в других программах, например, иллюстраторе. Верстальщики, которые будут потом создавать страницы из этого макета не очень любят работать с макетами, которые сделаны в других программах. Photoshop как правило для всех самый удобный. Из-за этого работа для верстальщика будет сложнее и дольше, а вам дороже.
Хороший макет сайта должен быть тоже проделан до малейших мелочей, то есть структурированный и логичен. Все должно быть просто и понятно. Должна быть возможность в макете отключить какую-то группу слоев, показать из какой-то группы только один элемент, для того чтобы верстальщик мог вырезать только его.
Адаптивный дизайн сайта
Также есть так называемые адаптивный дизайн. Что это такое? Это когда мы делаем несколько версий дизайна сайта для разных разрешений и для разных устройств. То есть один вариант для десктопов - для широких экранов, в которых большой монитор. Следующий вариант для планшетов либо для маленьких ноутбуков. Ну и последний вариант для мобильных устройств. Есть и преимущества, и недостатки адаптивного дизайна. Преимущество в том, что вы можете сразу добиться отличного внешнего вида вашего сайта на всех трех типах устройств. Недостаток заключается в том, что надо будет тратить гораздо больше средств в последствии на поддержку этого дизайна. Если высох захотите какую-то часть вашего сайта перерисовать, переделать, вам нужно будет её переделать и во всех других версиях дизайна и соответственно далее переделывать верстку и прочее.
Технологи не стоят на месте, и все нормальные специалисты делают адаптивный дизайн, поскольку уже не первый год именно большинство пользователей заходят на сайт с мобильного и как не крути, все равно придется делать адаптивный сайт для них.
Верстка сайта
Следующий этап по созданию сайта - верстка. На основании разработанных ранее макетов изготавливаем файлы для того чтобы они открывались браузере. В этих файлах мы прописываем структуру страниц и всех элементов, а также задаем стили, которые подтягиваются из дополнительных фалов CSS.
Особенности вёрстки в том, что ваш сайт, как я уже говорил ранее, может быть открыт на огромном количестве различных браузеров, которые есть на рынке для компьютеров потом ваш сайт может быть открыт на встроенных браузерах в Android, встроенных браузерах в Windows Phone, также ваши сайты могут открываться на совершенно разных разрешениях, то есть там могут быть большие широкоформатники с разрешением 4K, это могут быть мобильные телефоны с очень маленьким разрешением и во всех и на всех этих гаджетах ваш сайт должен отображаться корректно. В этом состоит основная сложность верстки - предусмотреть все возможные варианты и запрограммировать файлы таким образом, чтобы сайт открывался корректно. По результатам вы получаете верстку всех страниц сайта, которые отображается во всех браузерах корректно.
Сборка и программирование сайта
 После верстки или иногда вместе с ней приходит очередь сборки и программирования сайта, которые состоят из трёх основных этапов:
После верстки или иногда вместе с ней приходит очередь сборки и программирования сайта, которые состоят из трёх основных этапов:
- Интеграция верстки с системой управления. Что это значит? На этом этапе идет соединение файлов верстки, всех элементов, заданных в ней с движком сайта, с системой с помощью которой в дальнейшем вы сможете управлять сайтом. Также создается и подключается база данных, в которой будут хранится вся информация с сайта.
- Настройка программно-аппаратной части (Бэкэнд). Здесь мы подключаем и настраиваем часть системы управления, в которой разработчики смогут легко и быстро внести правки в функционал сайта, в любой модуль или плагин, а также подключить дополнительный функционал или удалить лишнее. В нашей системе управлении мы всегда делаем эту часть, чтобы в дальнейшем как можно меньше времени тратить на работу с сайтом. Это выгодно как заказчику, так и разработчику. Чем лучше сделана эта часть, тем проще будет передать сайт на поддержку в другую компанию или другому специалисту.
- Настройка клиентской стороны, пользовательского интерфейса к программно-аппаратной части (Фронтенд). На этом этапе мы настраиваем все модули и блоки сайта добавляю к ним возможность редактировать на уровне пользователя. То есть вы можете редактировать текстовые элементы сайта, загружать картинки и прочий контент на свой сайт. Для того чтобы редактировать информацию на сайте вам нужно будет авторизоваться как администратор или другой пользователь с возможностью редактировать информацию на сайте. Более детально о нашей системе управления, вы может узнать с инструкции по работе с системой управления сайтом, которую мы разработали для наших клиентов.
Наполнение сайта и тестирование
После того, как мы прошли все вышеупомянутые пункты, мы получили готовый сайт, который теперь нужно наполнить и протестировать, чтобы убедиться, что все отображается и работает именно так, как планировалось и без единой ошибки. На этом этапе можно добавлять тестовую информацию, то есть любые тексты, картинки, видео и т.д., только для того, чтобы убедиться, что все соответствует, либо размещать информацию, которая должна находиться на сайте и доступна для всех пользователей сети. Конечно, лучше наполнить сразу качественным контентом, которому место на сайте, но если вы не подготовили этот материал за ранее, то разработчики наполнят сайт любым другим контентом, просто для того чтобы показать вам, что все работает и сдать проект, а вы уже наполняйте сами, если не заказали у них услугу по наполнению.
После того, как сайт протестировали, можно принимать работу и тестировать все самому, на случай, если разработчики что-то упустили или хотя бы для того, чтобы самому понимать, что и как работает. Просто написание ТЗ и работа с уже готовым проектом немного разные вещи. Когда убедились, что все как вы хотели, можно оплачивать и выкладывать сайт – размещать на хостинге.
По сути это основные этапы по созданию сайта, но мне хотелось бы рассказать вам еще несколько немало важных моментов, которые не мешало бы учесть и по возможности заказать у специалистов.
Оптимизация сайта
 Мы всегда предлагаем клиентам наполнение сайта от наших специалистов, поскольку тогда мы можем не только наполнить его качественным, интересным и красивым контентом, но и оптимизировать его. Например, вы планируете в дальнейшем продвигать свой сайт в поисковых системах, чтобы сайт был на первых страницах в выдачи, узнаваемым и приносил вам прибыль. Для этого сайт нужно оптимизировать согласно требованиям поисковой системы. На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
Мы всегда предлагаем клиентам наполнение сайта от наших специалистов, поскольку тогда мы можем не только наполнить его качественным, интересным и красивым контентом, но и оптимизировать его. Например, вы планируете в дальнейшем продвигать свой сайт в поисковых системах, чтобы сайт был на первых страницах в выдачи, узнаваемым и приносил вам прибыль. Для этого сайт нужно оптимизировать согласно требованиям поисковой системы. На всех наших сайтах всегда есть возможность внести всю необходимою информацию и оптимизировать его, но далеко не все клиенты специалисты в этом вопросе, поэтому мы можем сделать это быстрее и качественнее.
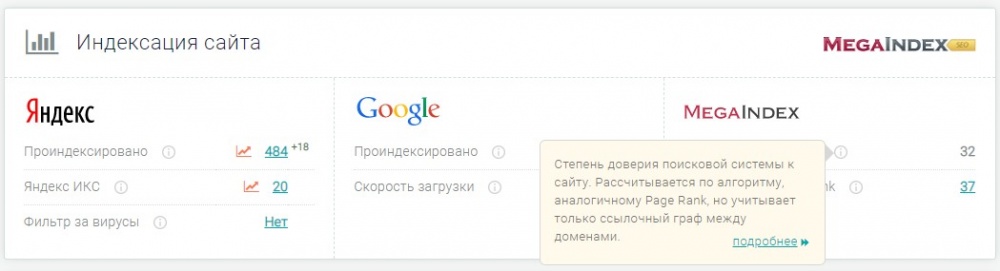
Если вы серьезно нацелены продвигать сайт, то оптимизацию желательно делать до того, как откроете доступ поисковым системам к нему. Расскажу почему. Поисковым системам нужно некоторое время на индексацию сайта, то есть на то, чтобы посмотреть какие страницы есть на сайте, что на этих страницах, проверить насколько хороший контент и как работает сам сайт. Мало того, он еще и запоминает все что было у вас на сайте и все это влияет на рейтинг вашего проекта. Если поисковик посмотрит ваш сайт, а на нем будет тестовая информация, которая была добавлена разработчиками или контент, который не оптимизирован, то он присвоит вашему сайту плохую оценку и запомнит ее. Даже если после этого вы оптимизируете сайт, сделаете все как положено, вам понадобиться немало времени, чтобы поисковик проверил ваш сайт по-новому, потом еще несколько раз, чтобы убедиться, что все действительно хорошо и за сайтом смотря, он полезен людям и только после этого может повысить ваш рейтинг.
Если же наполнить и оптимизировать сайт сразу как положено и дальше его поддерживать, то первое впечатление поисковой системы и все последующие будут позитивными, а значит и рейтинг таким же. Такой сайт будет проще продвигать.
Больше информации о продвижении, оптимизации сайт и другой полезной информации в нашем блоге.
Поддержка сайта
Поддержка сайта тоже не маловажный момент. Желательно заключить с разработчиками договор на поддержку, тогда вы сможете спать спокойно зная, что с вашим сайтом ничего не случиться. Также нужно подобрать хороший хостинг. Об этом мы говорили ранее. В выборе хостинга вам могут помочь и ваши разработчики, поскольку они знаю какие характеристики должны быть у сервера и сколько нужно места для вашего сайта. При заказе хостинга тоже желательно убедиться, что с их стороны будет качественная поддержка, что они будут смотреть за сервером и реагировать вовремя на все неисправности, которые как не крути все равно случаются, ведь сервер – это по сути металл, который рано или поздно изнашивается.
Выходит, вам нужна поддержка от разработчиков и со стороны хостинга. Чтобы вообще в дальнейшем не переживать за свой сайт, на хостинге желательно заказать резервное копирование. Это означает, что в каждый указанный отрезок времени (раз в неделю или раз в месяц) будет делаться копия вашего сайта и хранится до появления более новой версии копии. Таким образом, чтобы не случилось с сайтом, у вас будет его копия и вы сможете спокойно восстановить его работу.
Если на каждом этапе все правильно, то у вас непременно все получиться. Напоследок хочу дать еще один маленький совет, которому многие почему-то не следуют.
Прислушивайтесь к советам разработчиков, дизайнеров и т.д. Вы обратились к ним как к специалистам, так дайте же им возможность работать, сделать вам классный сайт.
Конечно при этом нужно думать и своей головой, поскольку разработчики могут не знать всех тонкостей вашего бизнеса и здесь вы должны им подсказать, не стоит перелаживать на них всю ответственность, тоже участвуйте в разработке, но не забывайте кто из вас специалист в этом. Спасибо вам за внимание, успехов в создании сайта и вашем бизнесе!