Плавное перемещение объекта HTML

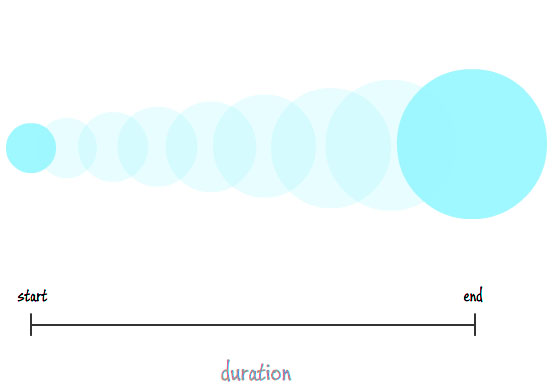
Довольно часто при создании лендинг страниц необходимо делать плавную анимацию того или иного объекта. Такой эффект делает страницу более презентабельной и красивой, в также показывает достойный уровень разработки вашего сайта. В данной статье рассмотрим 2 примера анимации: с помощью стилей CSS, и с помощью JavaScript
Наведите курсор на квадрат чтобы он начал передвигаться
Плавное перемещение объекта в CSS
Перемещение объекта через javascript
Тут объект перемещается на 1px через 10 мс по свойству left, объект должен иметь position: absolute
352
раз уже помогла