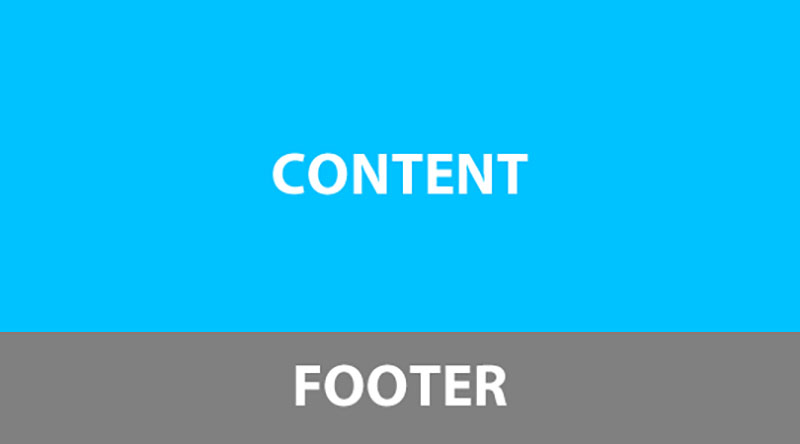
Как прижать футер к низу окна браузера

Это довольно распространенная задача при разработке сайтов и интернет-магазинов. Давай те детально рассмотрим как это можно реализовать.
Прижать футер к нижней части окна браузера - это общая задача в веб-разработке, поскольку это обеспечивает правильное отображение контента на странице, вне зависимости от высоты ее содержимого. Важно помнить, что есть несколько способов достичь этой цели в CSS, и выбор метода может зависеть от специфики вашего проекта и других требований к макету.
Пример №1: Задаем высоту тега body - 100%
HTML код фиксации футера внизу экрана
CSS код фиксации футера
Пример №2: Задаем футеру позицию "fixed"
Этот код задает футеру позицию "fixed", которая зафиксирует его в нижней части окна браузера. Затем свойства "left", "bottom" и "width" определяют расположение и ширину футера. Свойство "left: 0" задает футеру нулевое расстояние от левой границы окна, а "bottom: 0" - нулевое расстояние от нижней границы. Ширина футера устанавливается равной 100%, чтобы он занимал всю ширину окна.