Адаптивная таблица Table Tr Td

Содержание:
Верстка адапривной таблицы table на CSS
В разработке эксклюзивных проектов часто нужно выводить информацию в виде таблицы. И такая таблица должна правильно отображаться на экранах мобильных устройств.
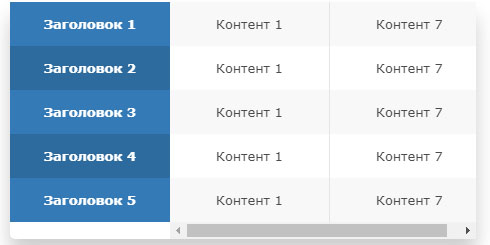
Пример CSS верстки адапривной таблицы с группировкой заголовков таблицы и внутреним горизонтальным скроллом. Если в ячейках таблицы много информациие, и нужно ее выводить на всю ширину то вы можете воспользоваться решением: Адаптивная таблица на Flexbox, в котором ограничений по количеству информации нет.
Рабочий пример адапривной таблицы| Заголовок 1 | Заголовок 2 | Заголовок 3 | Заголовок 4 | Заголовок 5 |
|---|---|---|---|---|
| Контент 1 | Контент 1 | Контент 1 | Контент 1 | Контент 1 |
| Контент 7 | Контент 7 | Контент 7 | Контент 7 | Контент 7 |
Для просмотра адаптивного варианта таблицы на мобильных экранах, уменьшите окно вашего браузера.
CSS код адапривной таблицы
HTML код мобильной таблицы
348
раз уже помогла